@beanfan78, hopefully this helps.
How to Create a Sortable Table
This brief guide will show you how to create a sortable table with 3 columns. Being "sortable" means that clicking on any column heading will sort the table by that column's contents. XenCarta is already enabled to support this functionality out-of-the-box, so there's no additional effort on your part besides specifying the class name as "sortable" within your table template (or via stylesheet).
Step 1 - Create the Wiki Templates
Firstly, you need to understand the basic HTML syntax for a table in order to replicate it with wiki templates. Essentially, HTML syntax for a table can be broken down into the following components:
- Table Start
- Table Header
- Table Row(s)
- Table End
So go ahead and create a template for each component using the following code samples below. You can name the templates anything you want, but it's advisable to stick to a meaningful naming convention to help your authors.
To create templates, visit your wiki's
Special Pages and click on the
Create Template button.
Step 1.1 - Table Start
This is simply the opening table tag in which you specify the "sortable" class.
Template name: sortable-start
Template code:
Step 1.2 - Table Header
This is the single row where you define your column headings. Template variables c1, c2 and c3 are created so that you can define the content of each column when authoring the page. In addition to the headers being clickable for sorting, you can also apply separate styling to the header (<th>) tags to the data (<td>).
Template name: sortable-header
Template code:
Code:
<tr>
<th>{{{c1}}}</th>
<th>{{{c2}}}</th>
<th>{{{c3}}}</th>
</tr>
Step 1.3 - Table Row(s)
This template is used to contain the main content of your table, the actual content. For consistency, the template variables are named the same as the header template: c1, c2, c3.
Template name: sortable-row
Template code:
Code:
<tr>
<td>{{{c1}}}</td>
<td>{{{c2}}}</td>
<td>{{{c3}}}</td>
</tr>
Step 1.4 - Table End
This is simply the closing tag for the table.
Template name: sortable-end
Template code:
Step 2 - Add your tables to a wiki page
Now with the main components of your sortable table defined in templates, you can now go ahead and add 3-column sortable tables to your wiki pages via the appropriate template Bbcodes. Create or edit a page, then paste the following code:
Page code:
Code:
[template=sortable-start][/template]
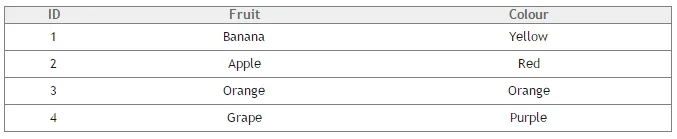
[template=sortable-header]c1=ID|c2=Fruit|c3=Colour[/template]
[template=sortable-row]c1=1|c2=Banana|c3=Yellow[/template]
[template=sortable-row]c1=2|c2=Apple|c3=Red[/template]
[template=sortable-row]c1=3|c2=Orange|c3=Orange[/template]
[template=sortable-row]c1=4|c2=Grape|c3=Purple[/template]
[template=sortable-end][/template]
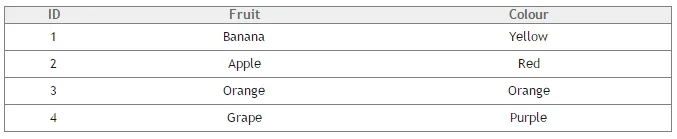
Result:

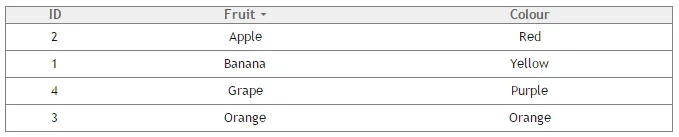
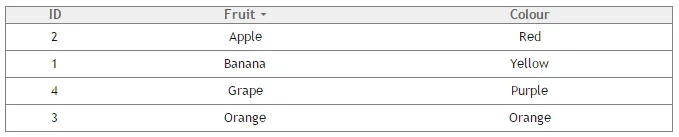
Sorted by
Fruit:
 Step 3 - Styling
Step 3 - Styling
Depending on how you're styling your wiki pages, your results may vary compared to the screenshots above. In my example, I've got a few basic elements styled in the
EXTRA.css style sheet, such as unique colouring for the header and rendering the cursor as "pointer" style to clue the users that it's clickable. But you should style as you see fit.
Code:
table.sortable th {
background-color:#eee;
color:#666;
font-weight: bold;
cursor: pointer;
text-align: center;
}
table.sortable, table.sortable tr {
border: 1px solid gray;
}
Step 4 - Scalability
The above example uses 3 columns for the table templates, but what if you want 4, 5 or more columns for your tables? Simply modify or create alternate versions for the header and row templates with the required number of columns. On your page you can use these in conjuction with the start and end templates and you'll be good to go.
Demo
On my site you can see a
demo of the table above, or visit the
templates listing for the code samples.