Little bit of an update here:
- xenPorta dropdown menu icon margin issue fixed
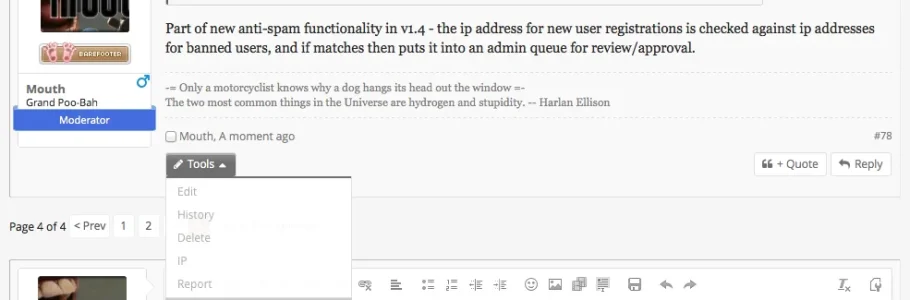
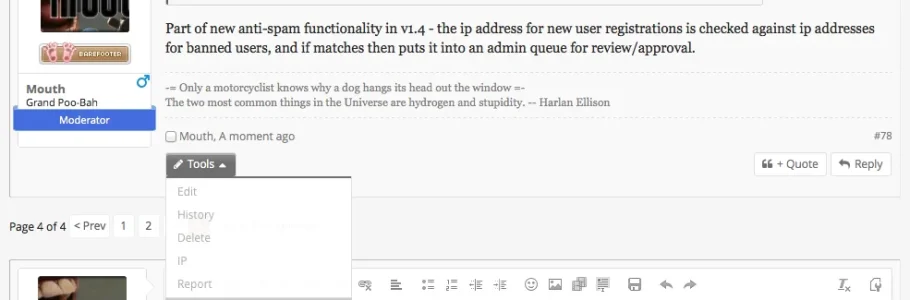
- post history link fixed
- toolbar can now be entirely fontAwesome
- online indicator as a default 'triangle' shape works better now
- alerts are more prominent (made them red when there is something to read as opposed to tertiary color, works across userbar/nav better)
- hide visitortab username setting added
- show avatar in the visitor tabs (I know this is default, we just made it a setting so you can show a glyph icon instead)
- you can now choose to close welcome block when it is in fixed position as opposed to it prepending back into the content pane
- private message controls are responsive as opposed to always on always off
- all files are pulled locally, not requiring you to use external CDNs for any files whatsoever anymore
- html5 shiv, css3, media queries for IE8 is now a setting for those that don't care about IE8

- admin menu is responsive as opposed to always on or off based on visitor tabs to user bar setting
- we designed a new login modal
- retain avatar dimensions simplified to use small/medium/large avatar sizes in postbit
- various postbit inprovements
- tons of CSS optimization
- you can now choose to allow jump to bottom as well as jump to top
We are looking into a breadcrumb issue on windows phone, nothing major here, just wanted to check into it, but that is quite literally all we have left before a release so we are thinking tonight/early tomorrow.