Audentio submitted a new resource:
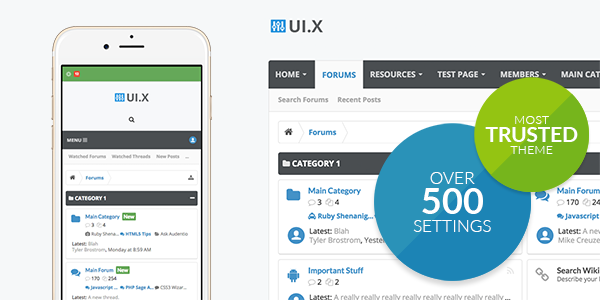
UI.X - From Audentio Design
Read more about this resource...
UI.X - From Audentio Design

UI.X is a feature-rich XenForo theme that is built around the idea that it can be thrown any scenario and handle it beautifully. If you want your visitors to have a fully responsive beautiful metro/flat user interface with features such as a sticky navigation, side by side nodes, social media icons, and much more, this is the skin for you!
--...
Read more about this resource...
Last edited: