Mike Creuzer updated UI.X with a new update entry:
Minor settings added - no major features
Read the rest of this update entry...
Minor settings added - no major features
Hi everyone,
This update is just to essentially increase usability in a few areas.
Features:
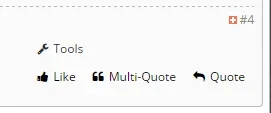
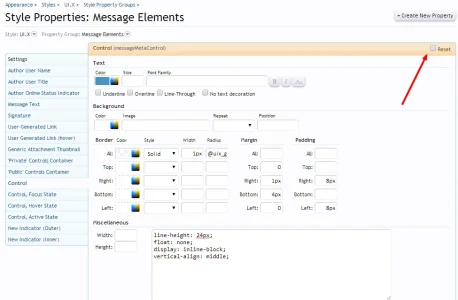
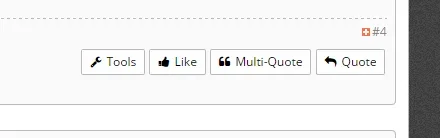
- Toolbar icons are now using FontAwesome as opposed to an image but this can be toggled
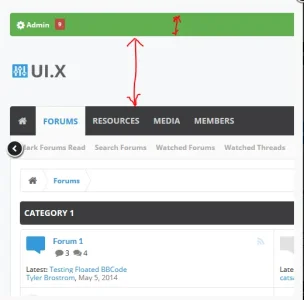
- Alerts are more prominent, we made them red. Its a feature cause we improved a bit the way xenforo handles alerts
- hide visitorTabs username at a certain width (save space on mobile)
- show avatar or glyph next to visitorTabs username (as opposed to only avatar)
- FontAwesome is now packaged...
Read the rest of this update entry...