Will you add something like a beta thing for your customers? My community is growing up very quickly in my opinion and they are expecting this footer very soon since I told them it was coming ^^
Well, this is a huge update. The thing about UI.X is that there are, I don't know 50 settings, and about 20 of those can change the look of the design quite a bit. So I need to literally go through and check every permutation of possible outcomes. And well that tooks a very long time, hence why each release takes a bit longer. I need to make sure that when this, that, and those settings are turned on, the design still works by design.
Some features in the new design include:
-- Changing searchbar position
-------Always an icon next to private tabs
-------Next to logo on right
-------Underneath navigation next to tab links
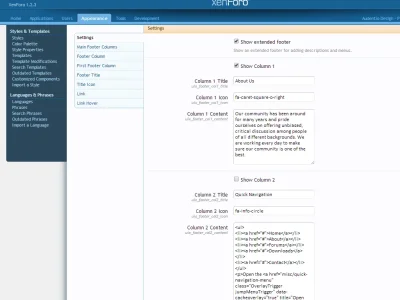
-- Styler takes parameters which will allow settings to be changed right from style properties, and essentially this means you can now use the styler WITHOUT editing any styler files

(unless you want custom presets)
-- All icons converted to font awesome (eventually Ill add other fonts such as icomoon)
-- A few settings for retina-friendly (since all the images are fonts, cept the logo and XenForo's sprite, it is now retina friendly as fonts are fully scalable. I could convert all XenForo's images into icons, but I decided to only change a few. Besides, some plugins use a lot of images, so I wanted those to be available to plugin authors of course.
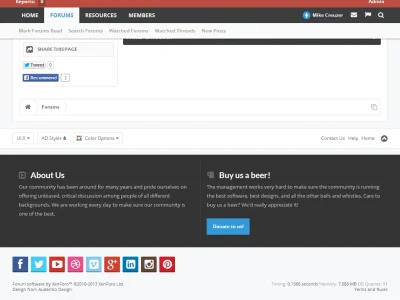
-- RSS icon added in footer, sorry for removing it, was an accident.
-- The advanced footer with up to 4 columns (could go up to 5 or 6 but I don't think its necessary. In the future, I might make it so you can control the width of each column as well. Maybe the order as well if I can get it to work with Style Properties. Hard to believe no plugins in this theme hehe, just making use of the best caching system in the world.

-- Changed the avatar male/female to just regular use icons, people didn't like the icons I used so I figure that if you want your site to have male female icons you can upload them separately. Most people just want a user icon with no affiliate to gender, so it seems, even though this is something XenForo has by default.
-- Forum description moves next to (on same line as) forum title, for an alternative more compressed category strip.
-- Sub-forums shown in list instead of dropdown have icons next to em now.
And probably a whole lot of other things I missed, but will have a better changelog when I launch. It is recommended that people start with a fresh installation just to see what is available, then either manually convert their changes over or try doing an upgrade, just MAKE SURE to do a back-up of your current UI.X installation before doing so. Can't stress that enough.