The Grand Potentate
Well-known member
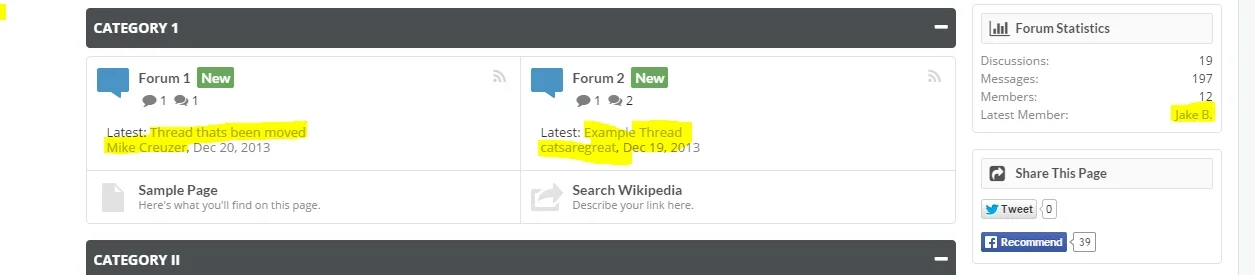
Something I've had a few comments on - with the new off canvas navigation for the user bar, is there a way to make the differentiation between new conversations and old conversations a bit more defined? It's kind of hard to make the out based on the text alone.