You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X 1.5.22.0
No permission to download
- Thread starter Dad.
- Start date
habplusmode
Member
can u show me screenie of where to edit please im confusedBug in css for the slogan. It is there under the navigation. You have to adjust the css to move it to the correct position.
Anthony Parsons
Well-known member
Does uix have a lightbox to show images? I've been using the other addon here to do it... so just wondering if I can get rid of an addon.
habplusmode
Member
xenforo has lightbox to show images it in the options > messagesDoes uix have a lightbox to show images? I've been using the other addon here to do it... so just wondering if I can get rid of an addon.

Depending on the page style you have, slogan won't show up. I believe in fact it may only show up in nav style default. Because otherwise there is no room for a slogan.I put a slogan in and it aint showing on the logo settings i put a slogan but it wont show on the forum why
Anthony Parsons
Well-known member
Thanks... yer, I know about that, but I don't want all images, just the image that is clicked upon by the user. I will continue to use the addon that does it.xenforo has lightbox to show images it in the options > messages
AWS
Well-known member
It doesn't show up at all. It is positioned behind the navigation. I had to adjust the CSS to get it to the correct spot.Depending on the page style you have, slogan won't show up. I believe in fact it may only show up in nav style default. Because otherwise there is no room for a slogan.
Ah that may be a bug. Will take a look.It doesn't show up at all. It is positioned behind the navigation. I had to adjust the CSS to get it to the correct spot.
habplusmode
Member
thanks let me know when its done so i can fix mine tooAh that may be a bug. Will take a look.
Hi everybody.
I've come across an issue that hasn't been mentioned here and would like someone to try replicating and confirming it and hopefully offer a solution.
Using Safari (tested with 9.0.3 on Mac OS X 10.11.3) when scrolling slowly up/down to trigger the sticky navigation bar on a site whose page style is set to Wrapped Style, all the elements within the navigation bar appear to spring/jump all over the place, as if elasticated. This only seems to occur with Safari. Using Firefox or Chrome all behaves normally.
This has appeared within the last 2 or 3 [UI.X] updates.
To replicate the issue:
Using the default [UI.X] style/theme, set [UI.X] Global Settings > UI.X Page Style > Wrapped Style
Enable Sticky Navigation
Use Safari browser
Scroll up/down to trigger the sticky navigation
Any advice?
I've come across an issue that hasn't been mentioned here and would like someone to try replicating and confirming it and hopefully offer a solution.
Using Safari (tested with 9.0.3 on Mac OS X 10.11.3) when scrolling slowly up/down to trigger the sticky navigation bar on a site whose page style is set to Wrapped Style, all the elements within the navigation bar appear to spring/jump all over the place, as if elasticated. This only seems to occur with Safari. Using Firefox or Chrome all behaves normally.
This has appeared within the last 2 or 3 [UI.X] updates.
To replicate the issue:
Using the default [UI.X] style/theme, set [UI.X] Global Settings > UI.X Page Style > Wrapped Style
Enable Sticky Navigation
Use Safari browser
Scroll up/down to trigger the sticky navigation
Any advice?
Last edited:
+1 confirming the same issueHi everybody.
I've come across an issue that hasn't been mentioned here and would like someone to try replicating and confirming it and hopefully offer a solution.
Using Safari (tested with 9.0.3 on Mac OS X 10.11.3) when scrolling slowly up/down to trigger the sticky navigation bar on a site whose page style is set to Wrapped Style, all the elements within the navigation bar appear to spring/jump all over the place, as if elasticated. This only seems to occur with Safari. Using Firefox or Chrome all behaves normally.
This has appeared within the last 2 or 3 [UI.X] updates.
To replicate the issue:
Using the default [UI.X] style/theme, set [UI.X] Global Settings > UI.X Page Style > Wrapped Style
Enable Sticky Navigation
Use Safari browser
Scroll up/down to trigger the sticky navigation
Any advice?
RichardM
Member
Hello @macdeirf & @reddy ink , I've added a bug report in our tracker for this to be checked into as soon as possible for you both.
@Mike Creuzer
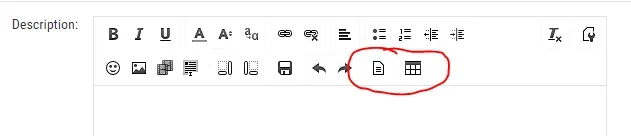
I have add on which added icons to text editor which disappeared after installing latest version of style (icons disappeared but functionality still there).
Any suggestions?
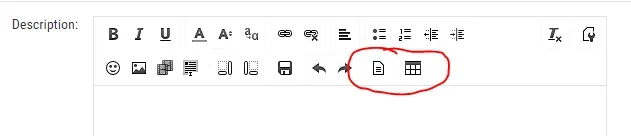
Latest style

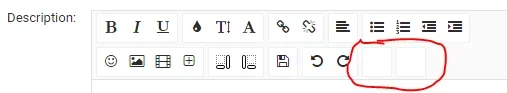
Previous UI.X style

I have add on which added icons to text editor which disappeared after installing latest version of style (icons disappeared but functionality still there).
Any suggestions?
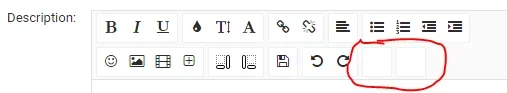
Latest style

Previous UI.X style

Are those icons images by chance?@Mike Creuzer
I have add on which added icons to text editor which disappeared after installing latest version of style (icons disappeared but functionality still there).
Any suggestions?
Latest style
View attachment 128611
Previous UI.X style
View attachment 128612
Are those icons images by chance?
No images
css looks like this
html .redactor_toolbar li a.redactor_btn_embeddoc {
background-position: 3px -2653px;
html .redactor_toolbar li a.redactor_btn_table {
background-position: 3px -2589px !important
Hmm OK Ill look into this.No images
css looks like this
html .redactor_toolbar li a.redactor_btn_embeddoc {
background-position: 3px -2653px;
html .redactor_toolbar li a.redactor_btn_table {
background-position: 3px -2589px !important
Axel B
Well-known member
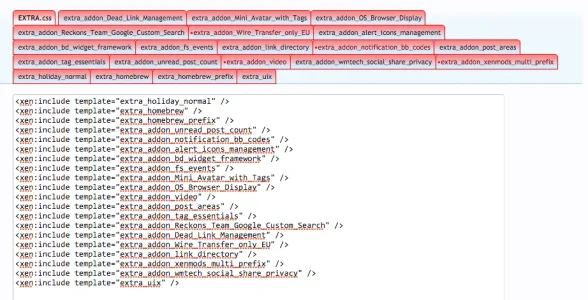
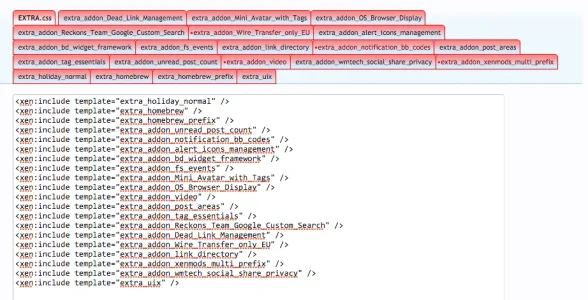
Whilst playing with CSS something went wrong, and I cannot figure out what it is.
The extra.css I've created is not loading anymore on my main theme, nor the child themes.
Below a screenshot of my extra.css. I use it a lot to tweak the layout of addons so it fits in UI.X.

I've rebuild Xenforo, but unfortunately no solution.
Is there a trick to check if the extra.css is loaded? From what I can tell nothing is loaded (nothing from any tab). I have no idea how to proceed...
Any help is highly appreciated
The extra.css I've created is not loading anymore on my main theme, nor the child themes.
Below a screenshot of my extra.css. I use it a lot to tweak the layout of addons so it fits in UI.X.

I've rebuild Xenforo, but unfortunately no solution.
Is there a trick to check if the extra.css is loaded? From what I can tell nothing is loaded (nothing from any tab). I have no idea how to proceed...
Any help is highly appreciated
Similar threads
- Replies
- 0
- Views
- 3K
- Replies
- 29
- Views
- 7K