tommydamic68
Well-known member
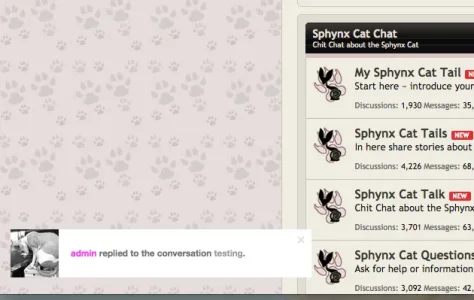
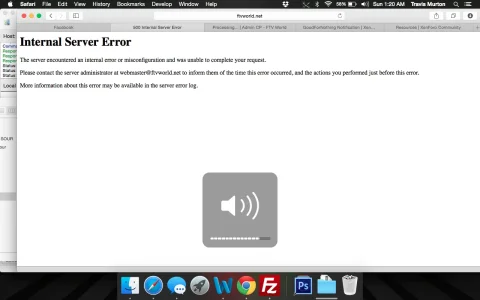
I am using Safari, here it is in chrome as well (mac) the "pop up" just keeps popping up if you go back a page or forward a page also. I cant change the CSS either for some reason with this, am I missing something?@tommydamic68 also, what browser are you using? The text should have been vertically align to the center which is not happening according to your attachment...
Code:
.ns-effect-thumbslider .ns-content