Tom McIntyre
Active member
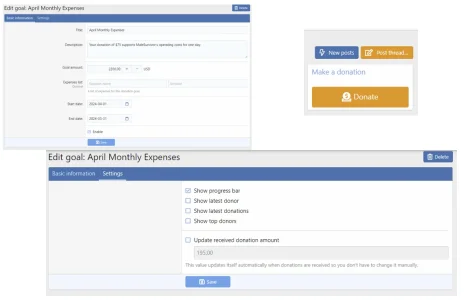
My semi custom donate button/progress bar widget is now working fine for larger screens, but the widget is not responsive and with the rather wide button I have in place, it looks strange on a mobile device.
Is there an easy fix that would let me center the button one one line and make the progress bar full width on the next line.
I think I might be able to figure out how to do this in Siropo_donations.less, but I would appreciate any help I can get.
Is there an easy fix that would let me center the button one one line and make the progress bar full width on the next line.
I think I might be able to figure out how to do this in Siropo_donations.less, but I would appreciate any help I can get.