BirdOPrey5
in memoriam 2024
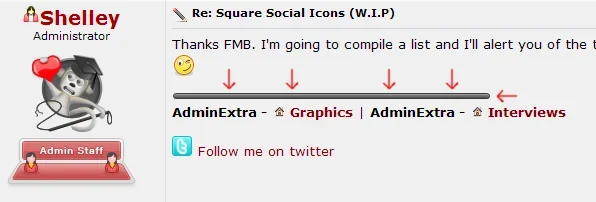
I find myself reading some people's sigs as if they were the last line of text in a post and not a signature... it sometimes gets confusing especially if people have a plain text sig. I think a line or divider of some type would be better to clearly separate a signature from the main post.
Upvote
4