MapleOne
Well-known member
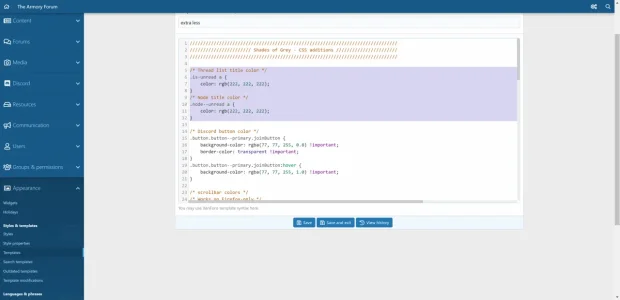
Wow.... nice.... mind if I grab that?I added this to extra.less, much better
.structItem.is-unread .structItem-title a:not(.labelLink)::before {
content: "NEW";
display: inline-block;
background:xf-uix_primaryColor;
padding: 1px 4px;
font-size: 11px;
color: #FF0;
border-radius: 3px;
margin-left: 5px;
position: relative;
top: -2px;
}