Gator
Well-known member
Header background image or the logo itself?Thanks! That worked.
Now I cannot figure out how to change logo. I search "logo URL" in admin search but it doesn't show anywhere now where I can change logo
Header background image or the logo itself?Thanks! That worked.
Now I cannot figure out how to change logo. I search "logo URL" in admin search but it doesn't show anywhere now where I can change logo
LogoHeader background image or the logo itself?
This would be a question better answered hereVery nice theme, I do have a question though (hopefully not a silly one and not too much trouble to explain):
In my old xenforo board (1.x) I could easily go to the Default Style Dark templates, select the ad_sidebar_bottom (or any other of the ad_* templates) and drop ad scripts there. Is there any way to do that with this theme?
I scrolled through the list and I don't see any ad_* type templates. Totally understandable of course if this just isn't possible w/this free theme, but I figured it didn't hurt to ask.
Nothing earth-shattering here, just a few adjustments and enhancements. I hope everyone had a nice holiday.
- Fixed an issue with the uFurl sizing on mobile. I also made it slightly larger (as seen below)
- View attachment 263454
- Changed the hover color on some elements to be more uniform
- Changed the border on some button elements
- Changed the color of the scrollbar so it stands out more


When making a dark theme, what was once dark is now light, and vice versa. However, please change it to whatever you think makes it look good to you. I personally don't like styles that are black, hence why I made this one. Shades of Grey is designed to be subdued in a way that makes it easier on the eyes.View attachment 264095
I am trying to darken up these tabs to straight black because on the default Xenforo theme these tabs are darker and right now they blend too much into the lower bar.
View attachment 264096
So the grey tabs in the first picture for me should be straight black which is darker than my background (poor picture)
Does anyone have an idea how to change these tabs to black on the shades of grey theme?
At this point I have not been able to change the colour of those tabs.
You can see my edited version of shades of grey in use at https://namepost.com

When making a dark theme, what was once dark is now light, and vice versa. However, please change it to whatever you think makes it look good to you. I personally don't like styles that are black, hence why I made this one. Shades of Grey is designed to be subdued in a way that makes it easier on the eyes.


Has anyone made a change to enhance this skin?
I find newer posts harder to see
Has anyone made a change to enhance this skin?
I find newer posts harder to see
That is next on my list to do and yes I saw that too.
The difference between new and read posts in the title is a bit difficult to read and I struggle with it unless I put on my glasses.
It's an easy enough tweak in your setting though.
So the posts go:Could you be more specific? Show me an example
So the posts go:
Unread
Unread
Read
Unread
But as you can see it's hard to notice the difference.
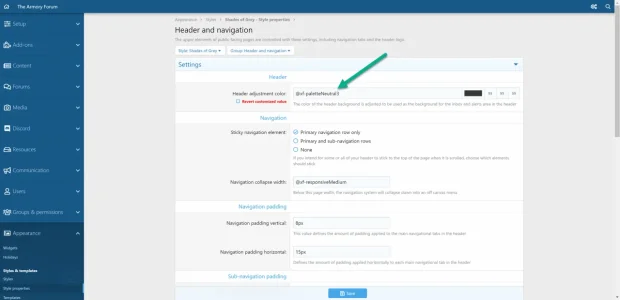
Ok thanks, can we replicate the style change you make?Gotcha. I will make a change to the style to make it easier to distinguish the "unread" from the "read". For now, if you want to at least change the "unread" bubble icon color, you can change it here.
View attachment 264148
We use essential cookies to make this site work, and optional cookies to enhance your experience.