You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[cXF] Sticky Navigation [Paid] 3.11.2
No permission to buy ($22.00)
- Thread starter BassMan
- Start date
racersimage
Active member
I like the idea of the Users Awaiting Approval direct link. We manually approve all members so that is helpful.
BassMan
Well-known member
Yes, I was thinking of that too. Just waiting for more ideas nowI like the idea of the Users Awaiting Approval direct link.
BassMan
Well-known member
BassMan updated Sticky Navigation [premium edition] with a new update entry:
2.2.0
Read the rest of this update entry...
2.2.0
What's new in version 2.2.0:
- changed the admin menu (new links, some visible changes)
< admin view with no reports >
View attachment 84900
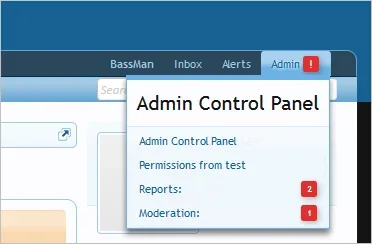
< admin view with reports >
View attachment 84899
*note: title is clickable (only for administrators!) and it opens the admin control panel in new tab.
< moderator view of admin menu >
View attachment 84901
*note: moderators will see only reports
Read the rest of this update entry...
BassMan
Well-known member
Check version 2.2.0: https://xenforo.com/community/resources/sticky-navigation-premium-edition.3614/update?update=11912I like the idea of the Users Awaiting Approval direct link. We manually approve all members so that is helpful.
You have it under Users link (it will show alert if there are users awaiting approval).
racersimage
Active member
Check version 2.2.0: https://xenforo.com/community/resources/sticky-navigation-premium-edition.3614/update?update=11912
You have it under Users link (it will show alert if there are users awaiting approval).
Got it updated! Thanks!
nocte
Well-known member
Great addon!
I found a bug: When you have "Enable Logo in navigation" checked and "Enable quicksearch in navigation" not checked, design is messed up
Edit: Another Bug(?): On my iPhone 4 (iOS 7) the inline balloons show under the text (not on the right side of it).
Edit2: Next bug on iOS: if you quote some text the sticky navigation is fixed over the editor and does not disappear.
Next one : When you don't use "Enable quicksearch in navigation" and do use "Enable Log In/Sign Up link in navigation" then the link shows up on the left side. Not pretty
: When you don't use "Enable quicksearch in navigation" and do use "Enable Log In/Sign Up link in navigation" then the link shows up on the left side. Not pretty 
Suggestion: When you disable "Enable quicksearch in navigation" the second row of navigation could use the whole width!
And finally: The "Disable on mobile" option seeds to just use the device width. The Problem is, that when you I use my Galaxy S4 in wide screen mode and zoom in the sticky navigation is messed up. Also the sticky effect is not very smooth on mobile devices. Another problem is that also with "Disable on mobile" option the script "works" when scrolling on mobile devices. Is it possible to use user agent for the "Disable on mobile" option?
I found a bug: When you have "Enable Logo in navigation" checked and "Enable quicksearch in navigation" not checked, design is messed up
Edit: Another Bug(?): On my iPhone 4 (iOS 7) the inline balloons show under the text (not on the right side of it).
Edit2: Next bug on iOS: if you quote some text the sticky navigation is fixed over the editor and does not disappear.
Next one
Suggestion: When you disable "Enable quicksearch in navigation" the second row of navigation could use the whole width!
And finally: The "Disable on mobile" option seeds to just use the device width. The Problem is, that when you I use my Galaxy S4 in wide screen mode and zoom in the sticky navigation is messed up. Also the sticky effect is not very smooth on mobile devices. Another problem is that also with "Disable on mobile" option the script "works" when scrolling on mobile devices. Is it possible to use user agent for the "Disable on mobile" option?
Last edited:
BassMan
Well-known member
Hi nocte,
thanks for pointing this out. I'll check those combinations. But it's possible that all combinations won't work, I just focus on more useful ones, some of them are just extra features with limitations. Well, it's a template modification, I want to keep add-on as simple as possible to maintain and for users when upgrading.
For iOS I really can't tell much as I don't use it, but I'll try to check it out.
This add-on is made for default style and it's tested on Firefox, Chrome, Opera (Windows) and Android devices.
Sorry for inconvenience, if there is any.
thanks for pointing this out. I'll check those combinations. But it's possible that all combinations won't work, I just focus on more useful ones, some of them are just extra features with limitations. Well, it's a template modification, I want to keep add-on as simple as possible to maintain and for users when upgrading.
For iOS I really can't tell much as I don't use it, but I'll try to check it out.
This add-on is made for default style and it's tested on Firefox, Chrome, Opera (Windows) and Android devices.
I'll see about that, but I think it is not necessary.When you disable "Enable quicksearch in navigation" the second row of navigation could use the whole width!
Sorry for inconvenience, if there is any.
BassMan
Well-known member
Thanks!I just want to help to improve it
Ok, I'll check this out.
Yes, I'm aware of that, but can't fix it. Sorry, mobile limitations for this add-on, I guess. That's why I've made mobile sticky as an option. Some users won't like it on mobile as it will take too much space.The Problem is, that when you I use my Galaxy S4 in wide screen mode and zoom in the sticky navigation is messed up.
I don't see any problems here, maybe just a bit later appears if you scroll it real fast on mobile. If you go slowly you won't even notice it. At least on two mobile phones I've tried.Also the sticky effect is not very smooth on mobile devices.
Yes, I'll see if I can disable it.Another problem is that also with "Disable on mobile" option the script "works" when scrolling on mobile devices.
Not sure about that. I think it will confuse users (at least mine). This should be an admin decision in my opinion.Is it possible to use user agent for the "Disable on mobile" option?
Thank you for your feedback.
BassMan
Well-known member
I found a bug: When you have "Enable Logo in navigation" checked and "Enable quicksearch in navigation" not checked, design is messed up
EDIT: fixed in version 2.2.2Next one: When you don't use "Enable quicksearch in navigation" and do use "Enable Log In/Sign Up link in navigation" then the link shows up on the left side. Not pretty

EDIT: fixed in version 2.2.1Edit: Another Bug(?): On my iPhone 4 (iOS 7) the inline balloons show under the text (not on the right side of it).
I don't understand this one.Edit2: Next bug on iOS: if you quote some text the sticky navigation is fixed over the editor and does not disappear.
Last edited:
Stuart Wright
Well-known member
Do you make any kind of adjustment on the scroll position of the page when people click anchor links to posts? I.e. If the header is 75 pixels high, then the page will appear to scroll 75 pixels down too far and the stuck header will obscure the anchor and the content you really want to see.
BassMan
Well-known member
Hi Stuart Wright,
yes, it works with anchors. As you can see on the screenshot in overview page you can set the sticky activation height and it will work with anchor links too. Maybe you'll have to clear browser cache before.
So, if you click on https://xenforo.com/community/threa...premium-edition-paid.83316/page-2#post-833000 link it will show under sticky navigation.
yes, it works with anchors. As you can see on the screenshot in overview page you can set the sticky activation height and it will work with anchor links too. Maybe you'll have to clear browser cache before.
So, if you click on https://xenforo.com/community/threa...premium-edition-paid.83316/page-2#post-833000 link it will show under sticky navigation.
Stuart Wright
Well-known member
I think you used the wrong link there. You linked to your own post.Hi Stuart Wright,
yes, it works with anchors. As you can see on the screenshot in overview page you can set the sticky activation height and it will work with anchor links too. Maybe you'll have to clear browser cache before.
So, if you click on https://xenforo.com/community/threa...premium-edition-paid.83316/page-2#post-833000 link it will show under sticky navigation.
BassMan
Well-known member
It was just an example. I don't have a demo site.I think you used the wrong link there. You linked to your own post.
nocte
Well-known member
I am not too good in jQuery, but I guess an if-condition on screen width should do it, so that the JS Code for sticky navigation just is triggered when a minimal screen width is available. Of course it should also check for changes in screen width.Yes, I'll see if I can disable it.
I'll post a screen shot soon.I don't understand this one.
BassMan
Well-known member
BassMan updated Sticky Navigation [premium edition] with a new update entry:
2.2.1
Read the rest of this update entry...
2.2.1
What's new in version 2.2.1:
- small fix: alert balloons will show in same line when viewing on smaller mobile devices
Read the rest of this update entry...
BassMan
Well-known member
This is fixed in the latest version (2.2.1). It was a problem with smaller devices.On my iPhone 4 (iOS 7) the inline balloons show under the text (not on the right side of it).
Last edited:
BassMan
Well-known member
I found a bug: When you have "Enable Logo in navigation" checked and "Enable quicksearch in navigation" not checked, design is messed up
Fixed in version 2.2.2. I'll update it soon.When you don't use "Enable quicksearch in navigation" and do use "Enable Log In/Sign Up link in navigation" then the link shows up on the left side. Not pretty
BassMan
Well-known member
BassMan updated Sticky Navigation [premium edition] with a new update entry:
2.2.2
Read the rest of this update entry...
2.2.2
What's new in version 2.2.2:
- issues with disabled Quicksearch in navigation option are now solved
Read the rest of this update entry...
Similar threads
- Replies
- 18
- Views
- 1K
- Replies
- 2
- Views
- 1K