BassMan
Well-known member
BassMan updated Sticky Navigation [premium edition] with a new update entry:
2.3.0
Read the rest of this update entry...
2.3.0
What's new in version 2.3.0:
- the script code for sticky navigation is cleaned up
- if you enable Disable on mobile function the script won't load on screens with width smaller than 610px (XenForo default for maxResponsiveMediumWidth)
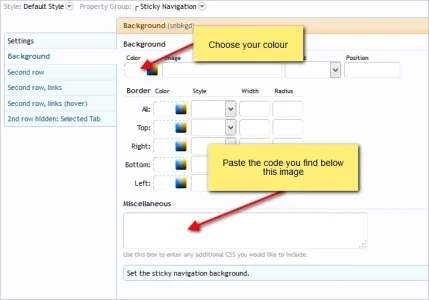
- new option in style properties for guests sticky activation (default style is using visible login bar for guests, that's why another option so you can really customize it as you wish)...
Read the rest of this update entry...