Stuart Wright
Well-known member
For people like us at AVForums who use a sticky header, when a page opens at an anchor, the window is scrolled to the wrong location. It's offset by the height of the sticky header.
E.g. http://www.avforums.com/threads/header-bug-on-both-menus.1860101/#post-20361575
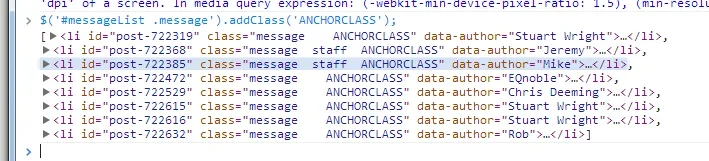
If all anchors in Xenforo had the same class, we could modify it to adjust the position so the user arrived at them in exactly the right position on the page.
So please consider adding a class to all anchors.
Thanks.
E.g. http://www.avforums.com/threads/header-bug-on-both-menus.1860101/#post-20361575
If all anchors in Xenforo had the same class, we could modify it to adjust the position so the user arrived at them in exactly the right position on the page.
So please consider adding a class to all anchors.
Thanks.
Upvote
0