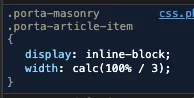
Here is what I am getting. This happens with the Masonry default shown below (or any px value in that box as far as I can tell). If I blank that box to use variable box heights, it is fine.
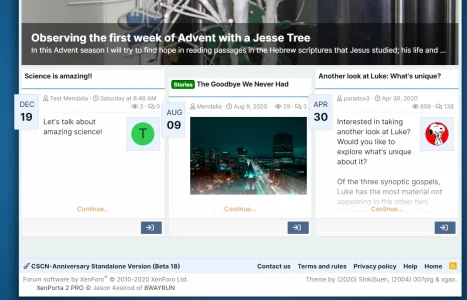
View attachment 242643
Gets this. Note the middle column. If I switch to another style, like default or my board's custom (based on Flat Awesome+ from Pixelexit), the tops line up.
View attachment 242644
Hope this helps you sort it out
@ShikiSuen. I can use a different configuration in Xenporta to get around it, but it came to mind as a "glitch" that might be notable when I was posting about your style.

xenforo.com