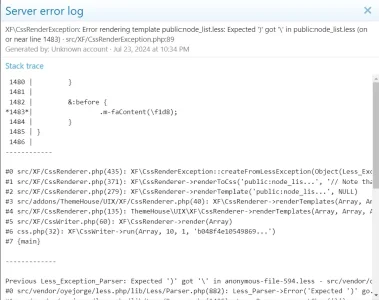
XF\CssRenderException: Error rendering template public:extra.less: ParseError: Unexpected input in public:extra.less on line 58, column 50 (on or near line 58) src/XF/CssRenderException.php:89
55 | @fa-primary-opacity: 1;
56 | @fa-secondary-opacity: .4;
57 |
*58*| url('/forum/styles/fa/brands/500px.svg?v=5.15.3'): "\f26e";
59 | url('/forum/styles/fa/regular/abacus.svg?v=5.15.3'): "\f640";
60 | url('/forum/styles/fa/brands/accessible-icon.svg?v=5.15.3'): "\f368";
61 | url('/forum/styles/fa/brands/accusoft.svg?v=5.15.3'): "\f369";
------------
#0 src/XF/CssRenderer.php(435): XF\CssRenderException::createFromLessException(Object(Less_Exception_Chunk), 'public:extra.le...', '// Note that th...')
#1 src/XF/CssRenderer.php(371): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#2 src/XF/CssRenderer.php(279): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#3 src/addons/ThemeHouse/UIX/XF/CssRenderer.php(40): XF\CssRenderer->renderTemplates(Array, Array, Array)
#4 src/XF/CssRenderer.php(135): ThemeHouse\UIX\XF\CssRenderer->renderTemplates(Array, Array, Array)
#5 src/XF/CssWriter.php(60): XF\CssRenderer->render(Array)
#6 css.php(32): XF\CssWriter->run(Array, 22, 4, '0ac7ec6b6b14cdb...')
#7 {main}
-------------
Previous Less_Exception_Chunk: ParseError: Unexpected input in anonymous-file-8.less on line 58, column 50
56| @fa-secondary-opacity: .4;
57|
58| url('/forum/styles/fa/brands/500px.svg?v=5.15.3'): "\f26e";
59| url('/forum/styles/fa/regular/abacus.svg?v=5.15.3'): "\f640";
60| url('/forum/styles/fa/brands/accessible-icon.svg?v=5.15.3'): "\f368";
61| url('/forum/styles/fa/brands/accusoft.svg?v=5.15.3'): "\f369"; - src/vendor/oyejorge/less.php/lib/Less/Parser.php:625
#0 src/vendor/oyejorge/less.php/lib/Less/Parser.php(572): Less_Parser->GetRules(NULL)
#1 src/vendor/oyejorge/less.php/lib/Less/Parser.php(413): Less_Parser->_parse()
#2 src/XF/CssRenderer.php(431): Less_Parser->parse('// Note that th...')
#3 src/XF/CssRenderer.php(371): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#4 src/XF/CssRenderer.php(279): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#5 src/addons/ThemeHouse/UIX/XF/CssRenderer.php(40): XF\CssRenderer->renderTemplates(Array, Array, Array)
#6 src/XF/CssRenderer.php(135): ThemeHouse\UIX\XF\CssRenderer->renderTemplates(Array, Array, Array)
#7 src/XF/CssWriter.php(60): XF\CssRenderer->render(Array)
#8 css.php(32): XF\CssWriter->run(Array, 22, 4, '0ac7ec6b6b14cdb...')
#9 {main}
array(4) {
["url"] => string(408) "/forum/css.php?css=public%3Abb_code.less%2Cpublic%3Alightbox.less%2Cpublic%3Amessage.less%2Cpublic%3Anotices.less%2Cpublic%3Ashare_controls.less%2Cpublic%3Atactical.less%2Cpublic%3Atactical_light.less%2Cpublic%3Ath_uix_threadStarterPost.less%2Cpublic%3Athxpress_xf.less%2Cpublic%3Auix.less%2Cpublic%3Auix_socialMedia.less%2Cpublic%3Aextra.less&s=22&l=4&d=1699012568&k=0ac7ec6b6b14cdbde49c40c43b8927172b0d880b"
["referrer"] => bool(false)
["_GET"] => array(5) {
["css"] => string(278) "public:bb_code.less,public:lightbox.less,public:message.less,public:notices.less,public:share_controls.less,public:tactical.less,public:tactical_light.less,public:th_uix_threadStarterPost.less,public:thxpress_xf.less,public:uix.less,public:uix_socialMedia.less,public:extra.less"
["s"] => string(2) "22"
["l"] => string(1) "4"
["d"] => string(10) "1699012568"
["k"] => string(40) "0ac7ec6b6b14cdbde49c40c43b8927172b0d880b"
}
["_POST"] => array(0) {
}
}