You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X 2 [Paid] 2.3.7.0.0
No permission to buy ($59.50)
- Thread starter ThemeHouse
- Start date
Ozzy47
Well-known member
Probably same issue as here, https://xenforo.com/community/threads/tactical-paid.140788/post-1257794
kankan
Well-known member
set the icon to load locally does not solve the issue here.
when looking at source page, the css call remains distant :
copied content of MaterialDesign-Webfont-master in
styles/uix_dark/fonts/icons/material-icons/ and styles/uix/fonts/icons/material-icons/
i suppose we have to wait now.
NB : when using default style, no issue.
when looking at source page, the css call remains distant :
Code:
<link rel="stylesheet" href="//cdn.materialdesignicons.com/2.3.54/css/materialdesignicons.min.css">styles/uix_dark/fonts/icons/material-icons/ and styles/uix/fonts/icons/material-icons/
i suppose we have to wait now.
NB : when using default style, no issue.
Last edited:
Charlie J
Active member
Same, I tried to have them load locally.set the icon to load locally does not solve the issue here.
copied content of MaterialDesign-Webfont-master in
styles/uix_dark/fonts/icons/material-icons/ and styles/uix/fonts/icons/material-icons/
Lyndon Reynolds
Member
The recent version of UI.X has the latest version of the material icon font already. Just change the style property to use locally and all should be well.
I tried that but mine came up with a whole bunch of 404 errors in Chromes Ctrl+Shift+I console. After I patched all of those up my site is now operational. I did kind of break the local icons when experimenting with loading the latest community version a while ago before in an attempt to get custom navigation to work - regardless all is good.
set the icon to load locally does not solve the issue here.
when looking at source page, the css call remains distant :
copied content of MaterialDesign-Webfont-master inCode:<link rel="stylesheet" href="//cdn.materialdesignicons.com/2.3.54/css/materialdesignicons.min.css">
styles/uix_dark/fonts/icons/material-icons/ and styles/uix/fonts/icons/material-icons/
i suppose we have to wait now.
Same, I tried to have them load locally.
Have you ensured you have selected load icons on the child template? I found I set them on the parent without realising and the child templates weren't inheriting correctly. I also had to revert my helper_js_global template on the child to bring it in line with the parent before re-editing. There should be no reference to that stylesheet if load icons locally is working correctly. Once you've got it enabled check a developer console in the browser of your choice to track down any further errors preventing them from loading.
Charlie J
Active member
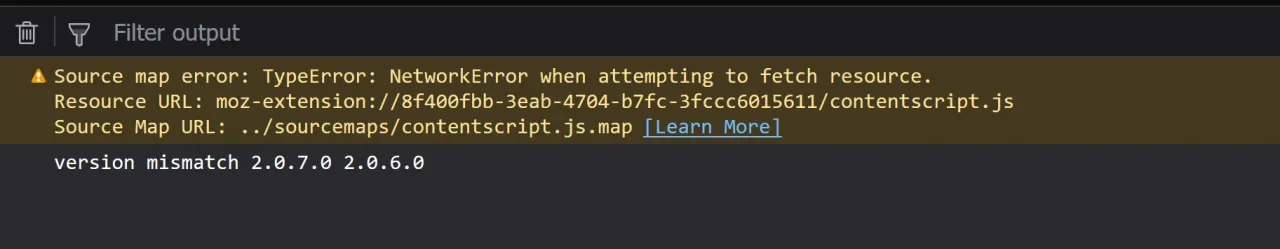
The icons don't load even doing the above, with no errors relating to that in console.I tried that but mine came up with a whole bunch of 404 errors in Chromes Ctrl+Shift+I console. After I patched all of those up my site is now operational. I did kind of break the local icons when experimenting with loading the latest community version a while ago before in an attempt to get custom navigation to work - regardless all is good.
Have you ensured you have selected load icons on the child template? I found I set them on the parent without realising and the child templates weren't inheriting correctly. I also had to revert my helper_js_global template on the child to bring it in line with the parent before re-editing. There should be no reference to that stylesheet if load icons locally is working correctly. Once you've got it enabled check a developer console in the browser of your choice to track down any further errors preventing them from loading.

The only errors I get.
kankan
Well-known member
@Charlie J :
1- manually upload fonts in your setup : /styles/uix/fonts/icons/material-icons/
2- set global option to load font localy in options
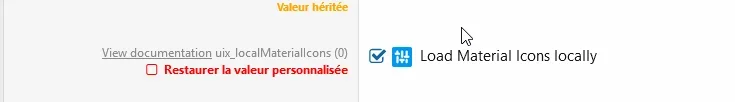
3- in theme Style option > icons > load material icons locally
4- edit template helper_js_global and force your local path manually :
5- empty cache and F5
1- manually upload fonts in your setup : /styles/uix/fonts/icons/material-icons/
2- set global option to load font localy in options
3- in theme Style option > icons > load material icons locally
4- edit template helper_js_global and force your local path manually :
Code:
<xf:if is="{{ property('uix_localMaterialIcons')}}">
<link rel="stylesheet" href="https://yourdomain.com/styles/uix/fonts/icons/material-icons/css/materialdesignicons.css" />
<xf:else />Charlie J
Active member
I sorted previous bug, now just only says "version mismatch"Your css path is wrong...
Should be in your theme path...
Check the code i paste
Lyndon Reynolds
Member
I sorted previous bug, now just only says "version mismatch"
Are you running the latest version of Xenforo, UI.X (The addon) and the theme?
Charlie J
Active member
XF: 2.0.7Are you running the latest version of Xenforo, UI.X (The addon) and the theme?
UI.X Addon: Latest
UI.X: Latest
Lyndon Reynolds
Member
XF: 2.0.7
UI.X Addon: Latest
UI.X: Latest
Disregard that, I'm running XF 2.0.6
Charlie J
Active member
Ohh right aha, yeah I’m using latest XF I’m sure etc. It’s unusual why I’m getting the error :/Strange, I don't get a version mismatch error - I do get an outdated template error though when I modify helper_js_global on the most recent UI.X install. It seems to treat any modifications (even after reverting back to the parent version) as 2.6.0
Disregard that, I'm running XF 2.0.6
Dalton Prock
Well-known member
I've started a conversation with you on this.what i should do, still i get same error cURL error 35: SSL connect error
also the message for addon update remains there, downloaded uix addon twice and uploaded it to server, did rebuild.
Is there any issue at themehouse regarding UIX addon and themehouse style access.
This is not required too customize your theme as you are able to customize it by default after you purchase it with the templates/style property settings included. This is an added service that we offer which allows you to work with one of our many designers at ThemeHouse.What does the $119 customization package that appears when purchasing offer? Is this necessary to be able to customize my theme? Or is this an added service that you're offering.
Dnyan
Well-known member
It was due to server malfunctioning, now its working perfect and updated themeI've started a conversation with you on this.
Similar threads
- Locked
- Question
- Replies
- 9
- Views
- 91
- Question
- Replies
- 20
- Views
- 392