You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X 2 [Paid] 2.3.7.0.0
No permission to buy ($59.50)
- Thread starter ThemeHouse
- Start date
TheGroove
Well-known member
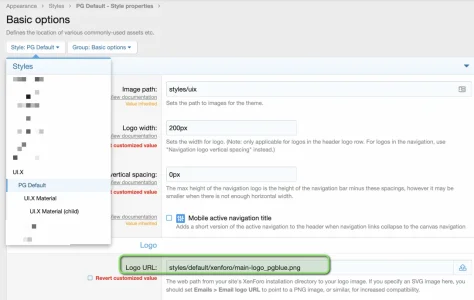
Since upgrading I'm still having issues, my child style will accept changes under "header and navigation" but it will not under "basic options" for some reason. For example, I can change this image path (or any other settings in here) and they're all ignored. I looked in my templates for any sort of override and didn't see anything. Any ideas why this would be happening?
Attachments
mkucuksari
Well-known member
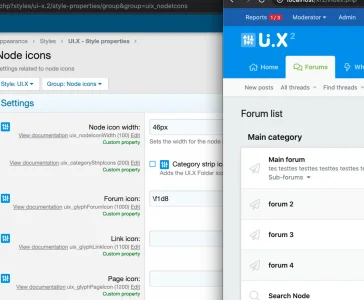
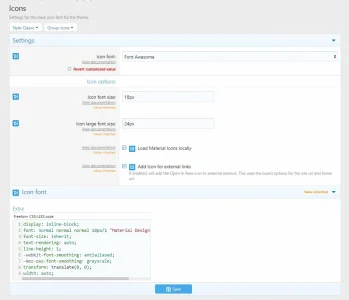
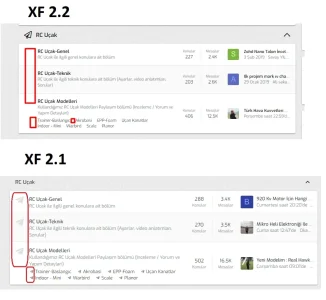
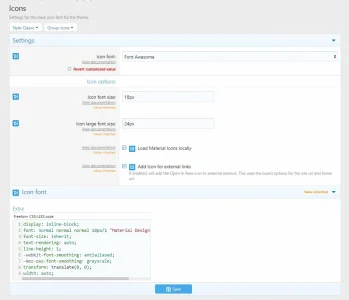
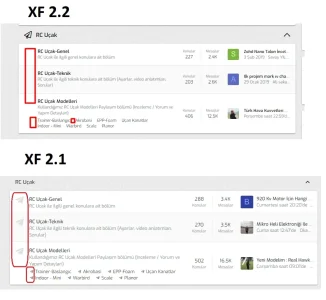
Installed last UI.X2 version (2.2.0.2.0). I want to use "Font Awesome". So I set it like that.

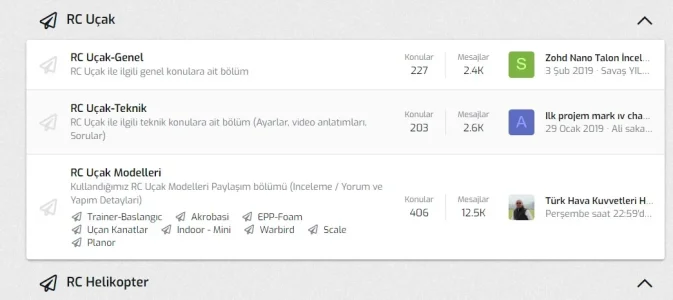
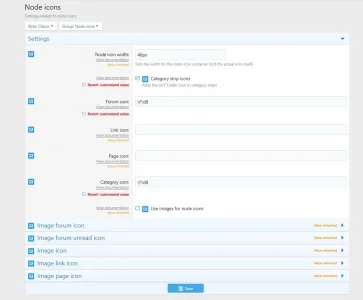
After that, from "Style Properties > Node Icons" page, I write the icon code that I want to see as forum icon as "\f1d8"

As you will see, I can not get icons for forum and sub-forums ? Any suggestion please ? IIt was perfect at XF 2.1


After that, from "Style Properties > Node Icons" page, I write the icon code that I want to see as forum icon as "\f1d8"

As you will see, I can not get icons for forum and sub-forums ? Any suggestion please ? IIt was perfect at XF 2.1

Ian Hitt
Well-known member
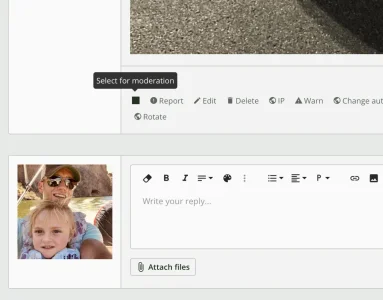
Here's another odd thing I found with the new upgrade:
View attachment 236793
View attachment 236794
Check boxes and radio buttons have a dark background as oppose to an outline when not selected.
They weren't like this before the upgrade. Any idea what the issue might be?
Material icon supports filled in style checkboxes/radios as well as outline style. I'm going to update this in the next release to only use the outline version always, because i also don't like the filled in versions.
Excellent theme, nice work
Is there a way to add an extra icon / URL link to the node list footer ?
You can edit these in Appearance > Widgets
Installed last UI.X2 version (2.2.0.2.0). I want to use "Font Awesome". So I set it like that.
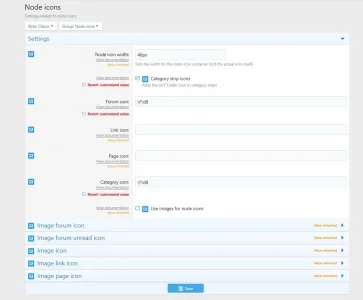
1. There is an issue with TH Nodes affecting node icons right now, so if you have that installed you can disable it until we release a patch. 2. Make sure you don't use quotes when you put the icon code. It should look like this
Attachments
gib
Well-known member
You can edit these in Appearance > Widgets
I can only see the following UI.X widgets, they appear to be related to the page footer, should there be other UI.X widgets in there ?
UI.X: Extended footer
Quick navigation thuix_footer_quickNavWidget
User menu thuix_footer_userNavWidget
I can see a th_node_macros_nodes template with the code that generates the footer, but I don't know how to modify it.
I want to add an option to ignore the relevant node, similar to the more option in the node footer, but it would go to something like
htt ps://websitename/ignore/ignore?content_type=ignore_forum&content_id=NODE_ID
Last edited:
PumpinIron
Well-known member
Material icon supports filled in style checkboxes/radios as well as outline style. I'm going to update this in the next release to only use the outline version always, because i also don't like the filled in versions.
Thank you! I look forward to this as the filled in checkboxes and radio buttons doesn’t look very visually appealing.
MattForo
Active member
For now, why not select 'Material Outline' in the icon style properties?Thank you! I look forward to this as the filled in checkboxes and radio buttons doesn’t look very visually appealing.
PumpinIron
Well-known member
For now, why not select 'Material Outline' in the icon style properties?
I like the solid icons of 'Material' better, but yes, for now I'm going to switch to 'Material Outline'. The solid checkboxes are very unsightly, I must admit.
Dalton Prock
Well-known member
Create a ticket on our support portal so we can take a deeper look, pleaseSince upgrading I'm still having issues, my child style will accept changes under "header and navigation" but it will not under "basic options" for some reason. For example, I can change this image path (or any other settings in here) and they're all ignored. I looked in my templates for any sort of override and didn't see anything. Any ideas why this would be happening?
mkucuksari
Well-known member
Thanks for your quick reply @Ian Hitt . Yes, I use TH Nodes too. After I disable it, my icon problem is fixed. So I will wait for TH nodes update1. There is an issue with TH Nodes affecting node icons right now, so if you have that installed you can disable it until we release a patch. 2. Make sure you don't use quotes when you put the icon code. It should look like this
Attachments
Ian Hitt
Well-known member
I can only see the following UI.X widgets, they appear to be related to the page footer, should there be other UI.X widgets in there ?
UI.X: Extended footer
Quick navigation thuix_footer_quickNavWidget
User menu thuix_footer_userNavWidget
I can see a th_node_macros_nodes template with the code that generates the footer, but I don't know how to modify it.
I want to add an option to ignore the relevant node, similar to the more option in the node footer, but it would go to something like
htt ps://websitename/ignore/ignore?content_type=ignore_forum&content_id=NODE_ID
Ah apologies I didn't realize you meant the node footer. That is being added by the TH Nodes add-on. You can edit the macro you mentioned to add the link in.
gib
Well-known member
thanks Ian, I'm not a coder, would anyone be able to work out what I should use to create the following URLAh apologies I didn't realize you meant the node footer. That is being added by the TH Nodes add-on. You can edit the macro you mentioned to add the link in.
htt ps://websitename.com/ignore/ignore?content_type=ignore_forum&content_id=NODE_ID
The existing MORE option produces the following URL
htt ps://mywebsite.com/forums/NODE_ID/
using this code
<a href="{{ link($node.getRoute(), $node) }}">{{ phrase('more') }}</a>
How could I get a IGNORE href to point to htt ps://mywebsite.com/ignore/ignore?content_type=ignore_forum&content_id=NODE_ID
Last edited:
gib
Well-known member
I managed to work it out, I now have an Ignore option on the node footer menuI can only see the following UI.X widgets, they appear to be related to the page footer, should there be other UI.X widgets in there ?
UI.X: Extended footer
Quick navigation thuix_footer_quickNavWidget
User menu thuix_footer_userNavWidget
I can see a th_node_macros_nodes template with the code that generates the footer, but I don't know how to modify it.
I want to add an option to ignore the relevant node, similar to the more option in the node footer, but it would go to something like
htt ps://websitename/ignore/ignore?content_type=ignore_forum&content_id=NODE_ID
DaiAku
Well-known member
I can confirm all fixed and working on our end - great work & thanks @Ian Hitt and @ThemeHouse !
Sportsoutlaw
Active member
MattForo
Active member
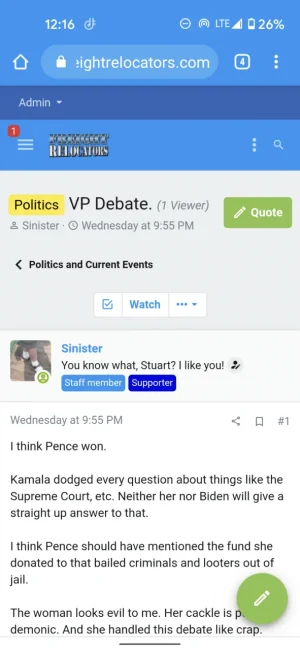
Also had this reported on my siteWhy is this red 1 constantly showing? Both this and the dark uix2 theme.
Only see it on my phone.
View attachment 237093
hkymre
Active member
I'm getting servers errors for
- Template error: Macro public:uix_icons.less:content is unknown src/XF/Template/Templater.php:631
- ErrorException: Template error: Template public:uix_icons.less is unknown src/XF/Template/Templater.php:663
Code:
Server error log
ErrorException: Template error: Macro public:uix_icons.less:content is unknown src/XF/Template/Templater.php:631
Generated by: Unknown account Oct 9, 2020 at 12:23 PM
Stack trace
#0 [internal function]: XF\Template\Templater->handleTemplateError()
#1 src/XF/Template/Templater.php(631): trigger_error()
#2 src/XF/Template/Templater.php(744): XF\Template\Templater->getTemplateMacro()
#3 internal_data/code_cache/templates/l1/s15/public/extra.less.php(11): XF\Template\Templater->callMacro()
#4 src/XF/Template/Templater.php(1608): XF\Template\Templater->{closure}()
#5 src/XF/CssRenderer.php(331): XF\Template\Templater->renderTemplate()
#6 src/XF/CssRenderer.php(258): XF\CssRenderer->renderTemplate()
#7 src/addons/ThemeHouse/UIX/XF/CssRenderer.php(40): XF\CssRenderer->renderTemplates()
#8 src/XF/CssRenderer.php(116): ThemeHouse\UIX\XF\CssRenderer->renderTemplates()
#9 src/XF/CssWriter.php(53): XF\CssRenderer->render()
#10 css.php(30): XF\CssWriter->run()
#11 {main}
Request state
array(4) {
["url"] => string(345) "/css.php?css=public%3Aalnb_navigation.less%2Cpublic%3Aattachments.less%2Cpublic%3Abb_code.less%2Cpublic%3Amessage.less%2Cpublic%3Anotices.less%2Cpublic%3Ashare_controls.less%2Cpublic%3Ath_uix_staffPost.less%2Cpublic%3Auix.less%2Cpublic%3Auix_socialMedia.less%2Cpublic%3Aextra.less&s=15&l=1&d=1602242617&k=f703efe9bd85091c20131f9007c42b8022b98805"
["referrer"] => string(58) "https://xxxxxx.co.uk/threads/saturday-start.9120/page-3"
["_GET"] => array(5) {
["css"] => string(229) "public:alnb_navigation.less,public:attachments.less,public:bb_code.less,public:message.less,public:notices.less,public:share_controls.less,public:th_uix_staffPost.less,public:uix.less,public:uix_socialMedia.less,public:extra.less"
["s"] => string(2) "15"
["l"] => string(1) "1"
["d"] => string(10) "1602242617"
["k"] => string(40) "f703efe9bd85091c20131f9007c42b8022b98805"
}
["_POST"] => array(0) {
}
}Hello,
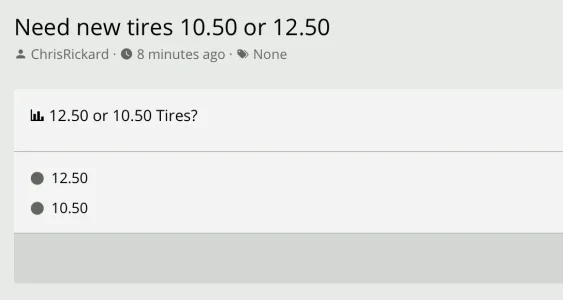
I have an issue with a Suggestion type forum, where the voting buttons are in the action bar. The issue is that the voting button should be only visible in the first post, however, there's a bug that shows in all posts. Even more, if you vote the first post, it will count in all posts in that thread.
I think this is a bug within the theme, but I cannot find a way to fix it.
If I switch the Voting button to its default position, it shows only in the first post as it should.
I have an issue with a Suggestion type forum, where the voting buttons are in the action bar. The issue is that the voting button should be only visible in the first post, however, there's a bug that shows in all posts. Even more, if you vote the first post, it will count in all posts in that thread.
I think this is a bug within the theme, but I cannot find a way to fix it.
If I switch the Voting button to its default position, it shows only in the first post as it should.
I had the same error to fix it you need to create the uix_icons.less template. For some reason, it's no there after the upgrade (you can try to search it, you won't find it).uix_icons.less
Similar threads
- Locked
- Question
- Replies
- 9
- Views
- 92
- Question
- Replies
- 20
- Views
- 393