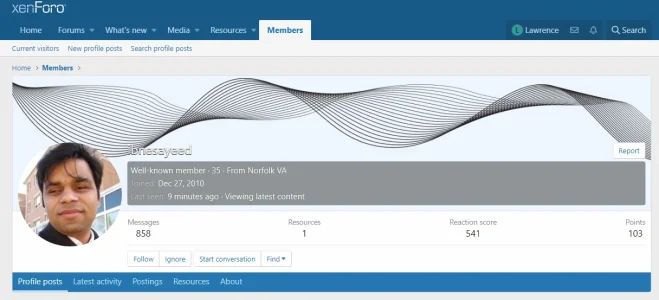
ibnesayeed
Well-known member
- Affected version
- XF2.2
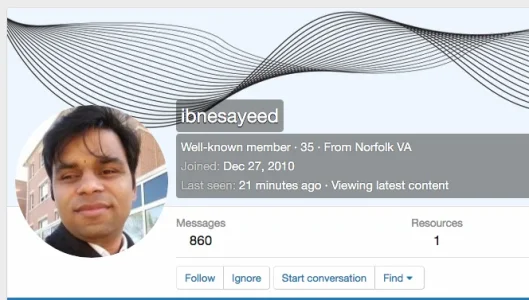
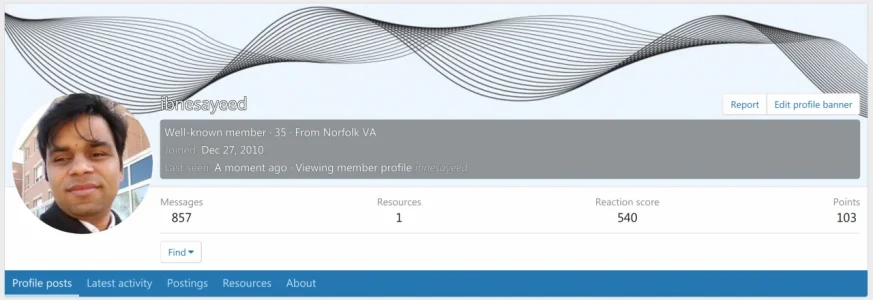
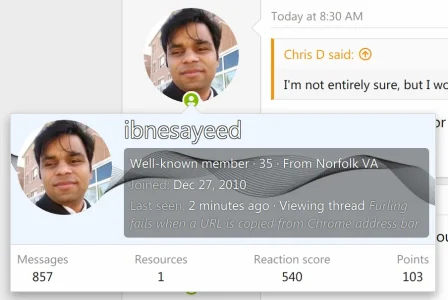
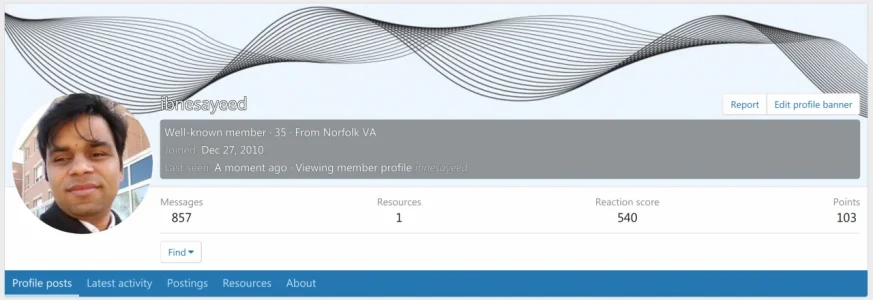
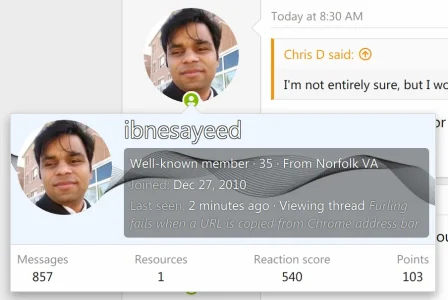
I uploaded a new profile banner image with black curvy lines and transparent background, which caused my name appear in white with black outline/stroke/shadow. In the full profile view it is not very legible and in the tooltip mode the background color beneath the text is the same as without any banner images, but the color of the name is now different, which does not look good.
I know the text stroke is there to make it legible in difficult situations, but how about using CSS
 developer.mozilla.org
developer.mozilla.org


I know the text stroke is there to make it legible in difficult situations, but how about using CSS
mix-blend-mode and letting the browser manage the contrast rather than relying on determining dominating color in an image and using hacks like text stroke? This will work even if the background is partially covering a letter.mix-blend-mode - CSS | MDN
The mix-blend-mode CSS property sets how an element's content should blend with the content of the element's parent and the element's background.


Last edited: