You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Original Poster Highlight by AddonsLab 2.1.1
No permission to download
- Thread starter AddonsLab
- Start date
AddonsLab
Well-known member
Hi @AddonsLab
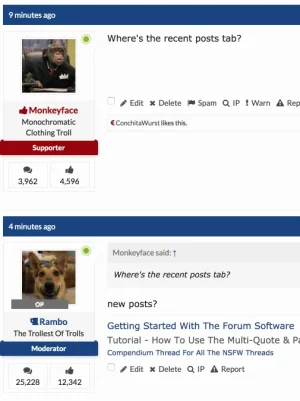
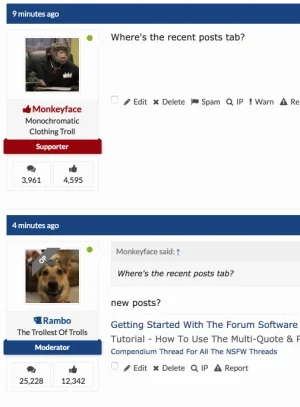
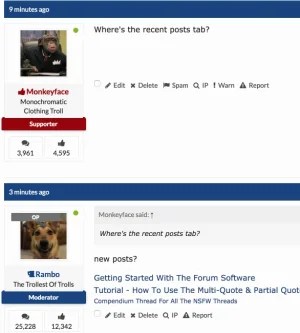
how to show ribbon under avatar like this one:
View attachment 152251
or is an option there?
thank you.
The product doesn't allow that for now, but we are already working on it to implement this as an option in style properties. We will release here the next version soon.
Thank you!
AddonsLab
Well-known member
AddonsLab updated Original Poster Highlight by AddonsLab with a new update entry:
Switch ribbon position to Top/Bottom style property implemented
Read the rest of this update entry...
Switch ribbon position to Top/Bottom style property implemented
Hello everyone,
Here is another minor release allowing the ribbon position to be set to the bottom/top of user avatar in style properties, in additional to the left/right top corner options available from the previous release.
View attachment 152305 View attachment 152306 View attachment 152307
You can see the demo here - https://addonslab.com/threads/testing-the-original-poster-addon.1/
To update the add-on you need to re-upload product files from the upload folder and...
Read the rest of this update entry...
The Grand Potentate
Well-known member
AddonsLab
Well-known member
Hi, how to disable tooltip when hover ribbon?
thanks.
This is not possible, but we will implement a an option to allow this.
@AddonsLab some issues with the new banner positioning on flat awesome +
View attachment 152369 View attachment 152370 View attachment 152371
Thank you for the report. There is, unfortunately, no way we can support each and every custom theme. If we manage we will try to check using this theme before the next release and implement a fix, but you could also fix the position of the ribbon for your board particularly including some custom CSS in your EXTA.css or another CSS template. Theme author might have some suggestions on how to do it.
Thank you!
Nirjonadda
Well-known member
@AddonsLab some issues with the new banner positioning on flat awesome +
View attachment 152369 View attachment 152370 View attachment 152371
Yes I have also same issue with Flat Awesome + , I will mentioned to @Russ and @Steve F he can let us know that how to given support with this add-on?
Nirjonadda
Well-known member
@AddonsLab some issues with the new banner positioning on flat awesome +
View attachment 152369 View attachment 152370 View attachment 152371
This is not possible, but we will implement a an option to allow this.
Thank you for the report. There is, unfortunately, no way we can support each and every custom theme. If we manage we will try to check using this theme before the next release and implement a fix, but you could also fix the position of the ribbon for your board particularly including some custom CSS in your EXTA.css or another CSS template. Theme author might have some suggestions on how to do it.
Thank you!
Its fixed on here: https://xenforo.com/community/threads/flat-awesome-pixelexit-com-paid.106821/page-16#post-1151795
AddonsLab
Well-known member
Hello everyone!
Just wanted to inform, that we are working on 2.0 version of this add-on now, which is a complete rewrite of CSS positioning system we have used, that hopefully will provide better support for third-party styles, and it gives us ability to have the position of the ribbon/text to be completely customizable and different for desktop and mobile. So, with this release, you will be able to set the ribbon to be on the top right corner of user's avatar on the desktop and be just a text notification next to Like link on mobile (as the ribbons don't seem to fit good on mobile design with small avatars). And all this will be customizable in style properties. We will also add a new option in product's settings page to add custom CSS, that will be added into the page in any style, so you don't need to edit your CSS templates to add fixes that apply to all your styles.
We will update here soon with the release.
Thank you!
Just wanted to inform, that we are working on 2.0 version of this add-on now, which is a complete rewrite of CSS positioning system we have used, that hopefully will provide better support for third-party styles, and it gives us ability to have the position of the ribbon/text to be completely customizable and different for desktop and mobile. So, with this release, you will be able to set the ribbon to be on the top right corner of user's avatar on the desktop and be just a text notification next to Like link on mobile (as the ribbons don't seem to fit good on mobile design with small avatars). And all this will be customizable in style properties. We will also add a new option in product's settings page to add custom CSS, that will be added into the page in any style, so you don't need to edit your CSS templates to add fixes that apply to all your styles.
We will update here soon with the release.
Thank you!
Nirjonadda
Well-known member
Hello everyone!
Just wanted to inform, that we are working on 2.0 version of this add-on now, which is a complete rewrite of CSS positioning system we have used, that hopefully will provide better support for third-party styles, and it gives us ability to have the position of the ribbon/text to be completely customizable and different for desktop and mobile. So, with this release, you will be able to set the ribbon to be on the top right corner of user's avatar on the desktop and be just a text notification next to Like link on mobile (as the ribbons don't seem to fit good on mobile design with small avatars). And all this will be customizable in style properties. We will also add a new option in product's settings page to add custom CSS, that will be added into the page in any style, so you don't need to edit your CSS templates to add fixes that apply to all your styles.
We will update here soon with the release.
Thank you!
Great, Can't wait for this release because have ribbons position issue on mobile with 1.1.4 version.
AddonsLab
Well-known member
AddonsLab updated Original Poster Highlight by AddonsLab with a new update entry:
Major update with better mobile support
Read the rest of this update entry...
Major update with better mobile support
Hello everyone!
This is a major update for Original Poster Highlight, with completely rewritten CSS engine. The main reasons we decided to rewrite the original implementation are:
1. We wanted to implement an option to set the position of ribbon on mobile devices and desktop devices completely independent from each other. This is going to fix many issues our users have with positioning the ribbon on mobile devices, as now they can just choose to show this as text in Public Controls area on...
Read the rest of this update entry...
Nirjonadda
Well-known member
@AddonsLab Great update but its no more working.

One more Suggestions,Why not Top Right Corner by default, when online indicator light in left side by default?

One more Suggestions,Why not Top Right Corner by default, when online indicator light in left side by default?
Last edited:
AddonsLab
Well-known member
@AddonsLab Great update, One more Suggestions,Why not Top Right Corner by default, when online indicator light in left side by default?
Thank you for the suggestion. That makes sense of course. We will change it soon.
And just one more details regarding the upgrade. The CSS engine is updated fully, so if you had product's CSS templates edited, or have added other CSS fixes to your theme, these fixes will most likely not be correct for 2.x version, so you need to revert these changes, and if you still have an issue with the default installation, apply appropriate fixes afterwards.
Thank you!
Nirjonadda
Well-known member
Thank you for the suggestion. That makes sense of course. We will change it soon.
And just one more details regarding the upgrade. The CSS engine is updated fully, so if you had product's CSS templates edited, or have added other CSS fixes to your theme, these fixes will most likely not be correct for 2.x version, so you need to revert these changes, and if you still have an issue with the default installation, apply appropriate fixes afterwards.
Thank you!
No, I have not edited CSS templates for OP, its only issue with UI.X based styles. I will mentioned to @Jake B. @ThemeHouse @Mike Creuzer if he can add UI.X Framework support.

with the circle avatars:

Last edited:
Mouth
Well-known member
I'm using Xenith, and with this latest v2.0 I don' t see any ribbon at all. Was working fine prior to upgrade. Had only made a change to aloph_op_ribbon_style.css but reverted that, but still nothing.its only issue with UI.X based styles.
AddonsLab
Well-known member
I'm using Xenith, and with this latest v2.0 I don' t see any ribbon at all. Was working fine prior to upgrade. Had only made a change to aloph_op_ribbon_style.css but reverted that, but still nothing.
Please provide a URL where you expect it to be visible and we will check quickly.
Thank you!
AddonsLab
Well-known member
No, I have not edited CSS templates for OP, its only issue with UI.X based styles. I will mentioned to @Jake B. @ThemeHouse @Mike Creuzer if he can add UI.X Framework support.

with the circle avatars:

Please provide a URL we can see this, and we will have a look as well.
Thank you!
Nirjonadda
Well-known member
Please provide a URL we can see this, and we will have a look as well.
Thank you!
Done PC. One more Suggestions, why not move option Disable Tooltip and Disable for styles via Style Properties? So can enable/disable per style, not for all style.
electrogypsy
Well-known member
I'm using Xenith, and with this latest v2.0 I don' t see any ribbon at all. Was working fine prior to upgrade. Had only made a change to aloph_op_ribbon_style.css but reverted that, but still nothing.
@AddonsLab i'm having the same issue, but with the UI.X Dark theme. It was working great before 2.0, but after the upgrade it doesn't show up at all. Here's an example thread:
https://squattheplanet.com/threads/xantera-is-the-devil.31481/
Similar threads
- Replies
- 145
- Views
- 12K