Brogan submitted a new resource:
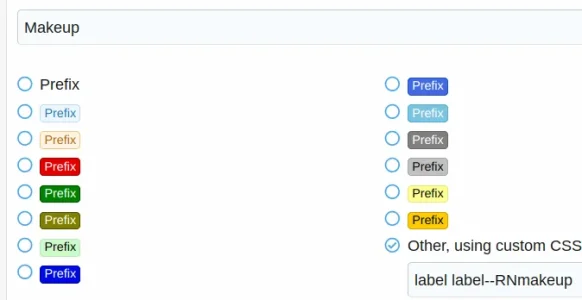
Creating custom prefix styling - Less is more
Read more about this resource...
Creating custom prefix styling - Less is more
Read more about this resource...
XF\CssRenderException: Error rendering template public:extra.less: variable @fa-var-cars is undefined in file public:extra.less in public:extra.less (on or near line 3305) src/XF/CssRenderException.php:87How can I view the list?As long as the icon appears in the font file XF uses, then it's fine.
Just checked on the default XF2 theme and it doesn't work there either.You can confirm if it's a style issue by checking in the default style.
/*PREFIXES*/
.label.label--belother {
&:before {
.m-faBase();
.m-faContent(@fa-angle-double-right);
padding-right:4px;
}
}&.label--belother { .m-labelVariation(#ffffff, #560777); }
&.label--belsuggestion { .m-labelVariation(#ffffff, #141414); }
&.label--belfeedback { .m-labelVariation(#ffffff, #df7604); }
&.label--belsiteerror { .m-labelVariation(#ffffff, #ae0303); }
&.label--belquestion { .m-labelVariation(#ffffff, #ae3b03); }
&.label--belsolved { .m-labelVariation(#ffffff, #058814); }
&.label--belacctissues { .m-labelVariation(#ffffff, #cc054b); }
}Stack trace
- XF\CssRenderException: Error rendering template public:extra.less: variable @fa-angle-double-right is undefined in file public:extra.less in public:extra.less (on or near line 3231)
- src/XF/CssRenderException.php:87
- Generated by: Unknown account
- Oct 6, 2019 at 10:00 AM
3228 | .label.label--belother {
3229 | &:before {
3230 | .m-faBase();
3231| .m-faContent(@fa-angle-double-right);
3232 | padding-right:4px;
3233 | }
3234 | }
------------
#0 src/XF/CssRenderer.php(408): XF\CssRenderException::createFromLessException(Object(Less_Exception_Compiler), 'public:extra.le...', '// Note that th...')
#1 src/XF/CssRenderer.php(342): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#2 src/XF/CssRenderer.php(250): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#3 src/XF/CssRenderer.php(116): XF\CssRenderer->renderTemplates(Array, Array, Array)
#4 src/XF/CssWriter.php(53): XF\CssRenderer->render(Array)
#5 css.php(30): XF\CssWriter->run(Array, 1, 1, 'b2efe7e1ab72591...')
#6 {main}
-------------
Previous Less_Exception_Compiler: variable @fa-angle-double-right is undefined in file anonymous-file-0.less in anonymous-file-0.less - src/vendor/oyejorge/less.php/lib/Less/Tree/Variable.php:49
#0 src/vendor/oyejorge/less.php/lib/Less/Tree/Expression.php(52): Less_Tree_Variable->compile(Object(Less_Environment))
#1 src/vendor/oyejorge/less.php/lib/Less/Tree/Mixin/Call.php(43): Less_Tree_Expression->compile(Object(Less_Environment))
#2 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(147): Less_Tree_Mixin_Call->compile(Object(Less_Environment))
#3 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(88): Less_Tree_Ruleset->EvalMixinCalls(Object(Less_Tree_Ruleset), Object(Less_Environment), 11)
#4 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(94): Less_Tree_Ruleset->compile(Object(Less_Environment))
#5 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(94): Less_Tree_Ruleset->compile(Object(Less_Environment))
#6 src/vendor/oyejorge/less.php/lib/Less/Parser.php(199): Less_Tree_Ruleset->compile(Object(Less_Environment))
#7 src/XF/CssRenderer.php(404): Less_Parser->getCss()
#8 src/XF/CssRenderer.php(342): XF\CssRenderer->renderToCss('public:extra.le...', '// Note that th...')
#9 src/XF/CssRenderer.php(250): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#10 src/XF/CssRenderer.php(116): XF\CssRenderer->renderTemplates(Array, Array, Array)
#11 src/XF/CssWriter.php(53): XF\CssRenderer->render(Array)
#12 css.php(30): XF\CssWriter->run(Array, 1, 1, 'b2efe7e1ab72591...')
#13 {main}
Request state
array(4) {
["url"] => string(237) "/community/css.php?css=public%3ACMTV_Badges.less%2Cpublic%3ACMTV_QT_questions_only_forums.less%2Cpublic%3Anode_list.less%2Cpublic%3Ashare_controls.less%2Cpublic%3Aextra.less&s=1&l=1&d=1570351920&k=b2efe7e1ab7259185fe4ef278fac876a7d5eb2cd"
["referrer"] => string(38) "http://myforum.com"
["_GET"] => array(5) {
["css"] => string(132) "public:CMTV_Badges.less,public:CMTV_QT_questions_only_forums.less,public:node_list.less,public:share_controls.less,public:extra.less"
["s"] => string(1) "1"
["l"] => string(1) "1"
["d"] => string(10) "1570351920"
["k"] => string(40) "b2efe7e1ab7259185fe4ef278fac876a7d5eb2cd"
}
["_POST"] => array(0) {
}
}
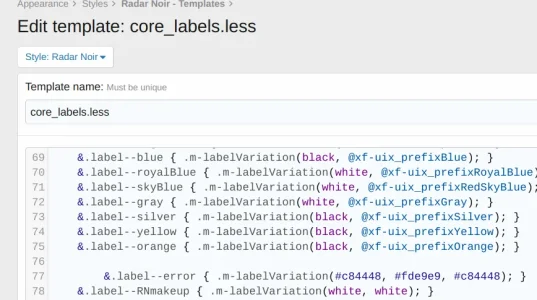
Here is my CSS for the colors:


Either something wasn't done correctly or third party code (add-on, style, etc.) is involved.@Brogan what are the two of us doing wrong?

Either something wasn't done correctly or third party code (add-on, style, etc.) is involved.
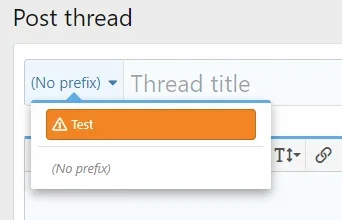
I just followed this guide on a demo install and it worked exactly as described.
View attachment 211732
Check for yourself: http://75ac1bb5b7d977fb.demo-xenforo.com/214/index.php
Log in credentials are admin/admin
We use essential cookies to make this site work, and optional cookies to enhance your experience.