triforceguy1
Active member
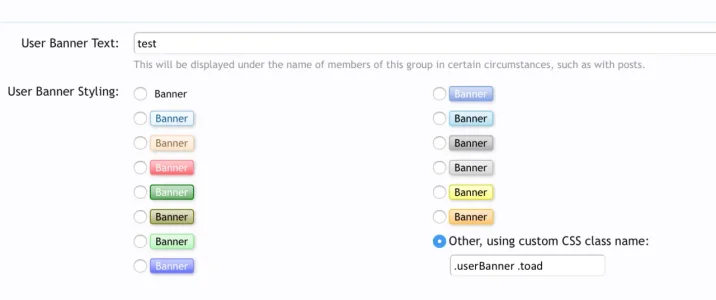
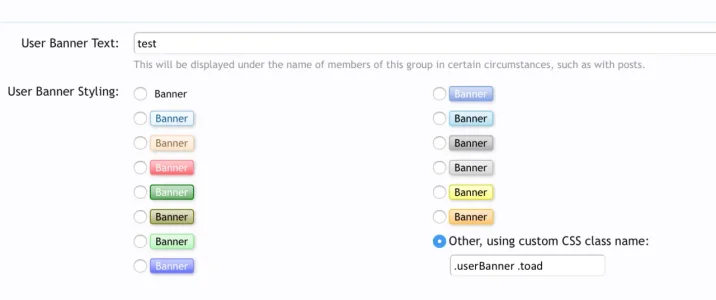
When using an image for a custom banner, what are the recommended dimensions?
EDIT
Also, I've tried doing an image background but it doesn't seem to work at all, could I get a bit of help please?


EDIT
Also, I've tried doing an image background but it doesn't seem to work at all, could I get a bit of help please?
Code:
.userBanner .toad
{
color: white;
background: url("http://www.nintybuzz.com/wp-content/uploads/2016/06/Toad.png") no-repeat;
}

Last edited: