Brogan submitted a new resource:
Creating custom user group banner CSS - It's a wrap
Read more about this resource...
Creating custom user group banner CSS - It's a wrap
These instructions will explain how to create your own custom CSS for user banners.
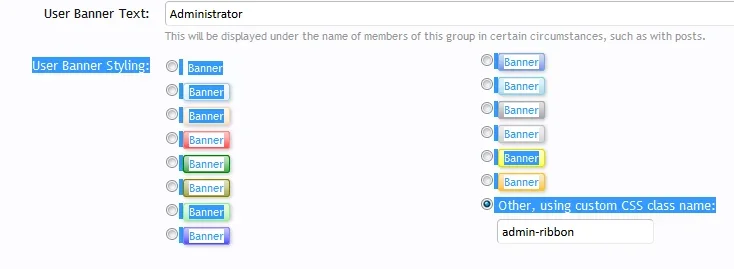
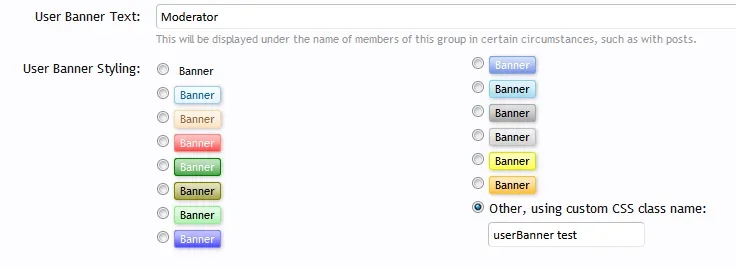
Choose a class name for your custom class, in this example we are using my-class.
Add it to the custom CSS field for the user group, like so:
View attachment 49647
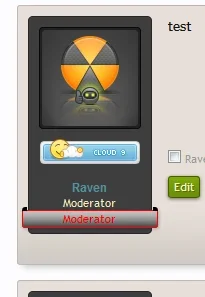
If you want the banners to wrap around the message user info block then you must also use the userBanner class, as shown above.
Note that there are no . before the class names and they are separated by a space.
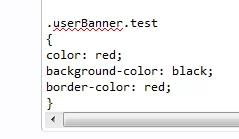
Then add the class and your code to EXTRA.css.
Read more about this resource...
Last edited: