D
Deleted member 184953
Guest
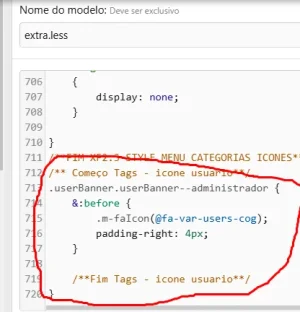
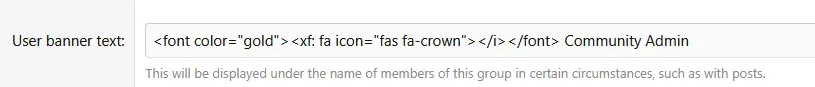
Replace your code with this one, as the Font Awesome syntax has changed since this resource was released.Btw, adding the above code totally broke the header area of my site.
Less:
.userBanner.userBanner--skyBlue {
&:before {
.m-faIcon(@fa-var-solid-house);
padding-right: 4px;
}
}