Jason M.
Member
First post, please forgive if this is in the wrong place.
Using the posts in this discussion I have managed to add a custom banner, however I need help re-sizing/re-locating the banner when viewed from a mobile device. As you can see from the screen shots, the banner is way too big and not positioned properly in the mobile view. Using Splash Style from pixel exit if that is important. This is the code I added to Extra.CSS:

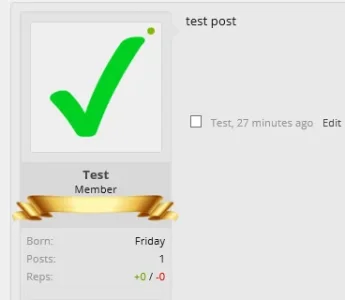
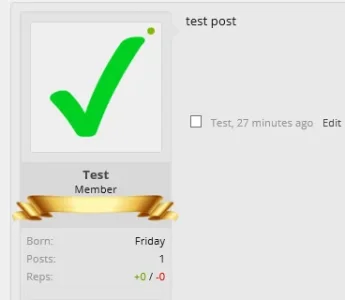
Everything looks great here.

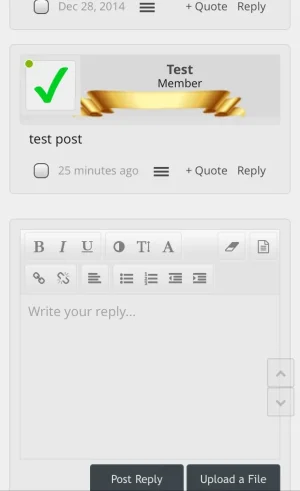
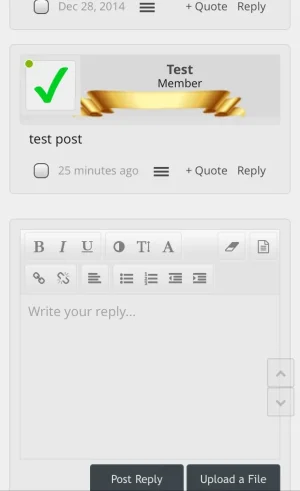
When viewed from mobile, the banner is behind the avatar and way too big. Any help would be appreciated.
Using the posts in this discussion I have managed to add a custom banner, however I need help re-sizing/re-locating the banner when viewed from a mobile device. As you can see from the screen shots, the banner is way too big and not positioned properly in the mobile view. Using Splash Style from pixel exit if that is important. This is the code I added to Extra.CSS:
Code:
.blank-gold-banner
{
background: url("@imagePath/xenforo/blank-gold-banner.png")
no-repeat;
width: 200px;
height: 30px;
color: transparent;
display: block;
}
.messageUserBlock .blank-gold-banner
{
margin-left: -16px !important;
}
Everything looks great here.

When viewed from mobile, the banner is behind the avatar and way too big. Any help would be appreciated.