alternadiv
Well-known member
Do you think there'd be any SEO or browser/OS compatibility issues if using an emoji instead of a FA icon? I'm thinking it depends on the browser/OS whether the page title would show the emoji or just the emoji code?
Makes sense. I have developer mode turned on. That's likely why I saw it.The master style should never be edited as it is rebuilt during an upgrade.
To clarify, that is the core master style which is not normally available, and not just a regular parent style.
5.15.3If you go to the FontAwesome site and look up the version that XF uses, you can find out which icons it supports. (I'm not at a computer right now to see which version that is.}
Icons that gave me problems:
vial-circle-check
vial-virus
flask-vial
XF only supports up to FA5 for licensing reasons.If you go to the FontAwesome site and look up the version that XF uses, you can find out which icons it supports. (I'm not at a computer right now to see which version that is.}

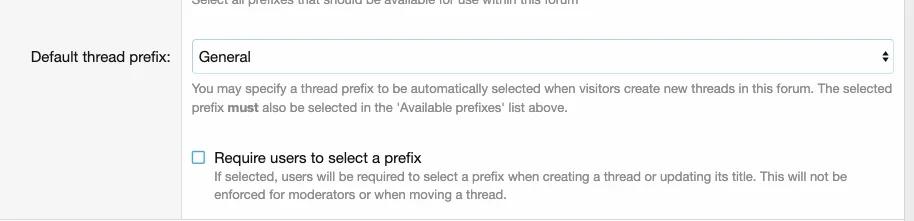
vial-circle-check, that say they were introduced in a version higher than 5.x won't be found in the XF included version of FA.You can set so that a prefix has to be chosen before the post can be submitted in each forum node definition.for the out of the box prefix feature, when set up, how can it be set so to ensure a selection is made? i.e. alerts the user to a thread can not be posted till a selection is made ?

...
&.label--red { .m-labelVariation(white, #e20000); }
&.label--green { .m-labelVariation(white, green); }
&.label--olive { .m-labelVariation(white, olive); }
&.label--lightGreen { .m-labelVariation(black, #ccf9c8, #bee8ba); }
&.label--blue { .m-labelVariation(white, #0008e3); }
&.label--royalBlue { .m-labelVariation(white, royalblue); }
&.label--skyBlue { .m-labelVariation(white, #7cc3e0); }
&.label--gray { .m-labelVariation(white, gray); }
&.label--silver { .m-labelVariation(black, silver); }
&.label--yellow { .m-labelVariation(black, #ffff91, #e6e687); }
&.label--orange { .m-labelVariation(black, #ffcb00); }
&.label--error { .m-labelVariation(#c84448, #fde9e9, #c84448); }
&.label--dpfHousekeeping { .m-labelVariation(white, #ed952f); }
&.label--dpfDevelopment { .m-labelVariation(white, #0744b5); }
}/* #### Thread Prefixes #### */
.label
{
&:before
{
padding-right: 4px;
.m-faBase();
}
&.label--
{
&dpfHousekeeping:before
{
.m-faContent(@fa-wrench);
}
}
}I forgot the order but background, text, borderAlso what is the third css parameters for? I saw some prefixes have 3 colours
We use essential cookies to make this site work, and optional cookies to enhance your experience.