El Porcharo
Well-known member
I'm managing the community with quite noob admins, and I see they don't always realize there are messages waiting for approval before replying to threads, specially when they navigate the board from their mobile phone.
And honestly at the beginning of my XenForo experience, I used not to notice it neither.
Therefore I would like to simplify the approval process, to make sure they notice right away when a user reply needs to be approved.
And to make this possible, I think the better way is adding an "Approve" button in the action bar, maybe next to "Warn" button, or even better instead of the "Like" button which is hidden for unapproved posts. Just like the "Approve" button we have for threads, near the "Follow" above the first post.
So I managed to search within the templates and see what bunch of code I needed to place a button in the action bar, as I'm not a coder but not even a total noob with it...
And then I've added a new template modification for post_macros for adding two pieces of code that I found, respectively in thread_view and profile_post_macros, to see which one would have worked (after placing "posts" instead of "threads" and "comments", of course)
But this doesn't seem to work, as I get an error saying
For the moment, the template modification finds:
and replaces it with:
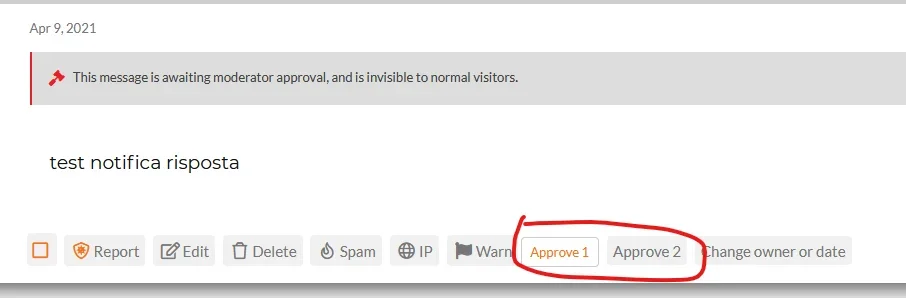
The numbers after the button phrase are there to allow me to understand which buttons are what.
I would appreciate if anyone could help me fixing this, and the reason why I posted in the suggestion forum, is because it would be nice to see this implemented in a future XF release.
Wouldn't it be useful?
And honestly at the beginning of my XenForo experience, I used not to notice it neither.
Therefore I would like to simplify the approval process, to make sure they notice right away when a user reply needs to be approved.
And to make this possible, I think the better way is adding an "Approve" button in the action bar, maybe next to "Warn" button, or even better instead of the "Like" button which is hidden for unapproved posts. Just like the "Approve" button we have for threads, near the "Follow" above the first post.
So I managed to search within the templates and see what bunch of code I needed to place a button in the action bar, as I'm not a coder but not even a total noob with it...
And then I've added a new template modification for post_macros for adding two pieces of code that I found, respectively in thread_view and profile_post_macros, to see which one would have worked (after placing "posts" instead of "threads" and "comments", of course)
But this doesn't seem to work, as I get an error saying
Code: invalid_action, controller: XF:Post, action: Approve after clicking the button. I assume it is maybe searching for a missing function which is not in the page code, but I definitely don't actually know how to fix this.For the moment, the template modification finds:
PHP:
<xf:if is="$post.canWarn()">
<a href="{{ link('posts/warn', $post) }}"
class="actionBar-action actionBar-action--warn actionBar-action--menuItem">{{ phrase('warn') }}</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
<xf:elseif is="$post.warning_id && $xf.visitor.canViewWarnings()" />
<a href="{{ link('warnings', {'warning_id': $post.warning_id}) }}"
class="actionBar-action actionBar-action--warn actionBar-action--menuItem"
data-xf-click="overlay">{{ phrase('view_warning') }}</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
</xf:if>and replaces it with:
PHP:
<xf:if is="$post.canWarn()">
<a href="{{ link('posts/warn', $post) }}"
class="actionBar-action actionBar-action--warn actionBar-action--menuItem">{{ phrase('warn') }}</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
<xf:elseif is="$post.warning_id && $xf.visitor.canViewWarnings()" />
<a href="{{ link('warnings', {'warning_id': $post.warning_id}) }}"
class="actionBar-action actionBar-action--warn actionBar-action--menuItem"
data-xf-click="overlay">{{ phrase('view_warning') }}</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
</xf:if>
<xf:if is="$post.canApproveUnapprove()">
<xf:button href="{{ link('posts/approve', $post) }}" class="button--link" overlay="true">{{ phrase('approve') }} 1</xf:button>
</xf:if>
<xf:if is="$post.canApproveUnapprove()">
<xf:if is="$post.message_state == 'moderated'">
<a href="{{ link('posts/approve', $post, {'t': csrf_token()}) }}"
class="actionBar-action actionBar-action--approve actionBar-action--menuItem">{{ phrase('approve') }} 2</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
<xf:elseif is="$post.message_state == 'visible'" />
<a href="{{ link('posts/unapprove', $post, {'t': csrf_token()}) }}"
class="actionBar-action actionBar-action--unapprove actionBar-action--menuItem">{{ phrase('unapprove') }} 2</a>
<xf:set var="$hasActionBarMenu" value="{{ true }}" />
</xf:if>
</xf:if>The numbers after the button phrase are there to allow me to understand which buttons are what.
I would appreciate if anyone could help me fixing this, and the reason why I posted in the suggestion forum, is because it would be nice to see this implemented in a future XF release.
Wouldn't it be useful?
Last edited:
Upvote
2