Dr.Who
Active member
I'm not touching the time, your add-on is for some reason:You need to add categories to your articles.
Make sure you are promoting the right time.
You cant. The default Article List is supposed to be a premade page which shows features and articles. If you want to use a page which doesn't have that... then make a blank page.
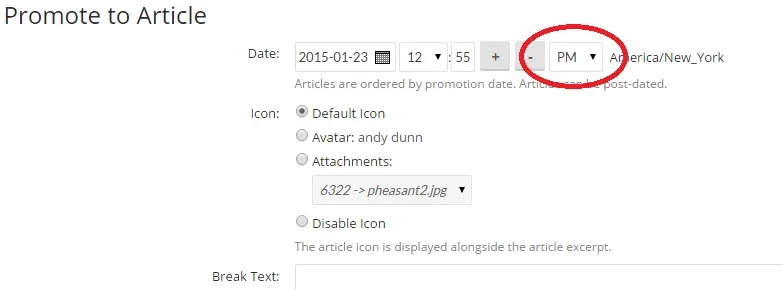
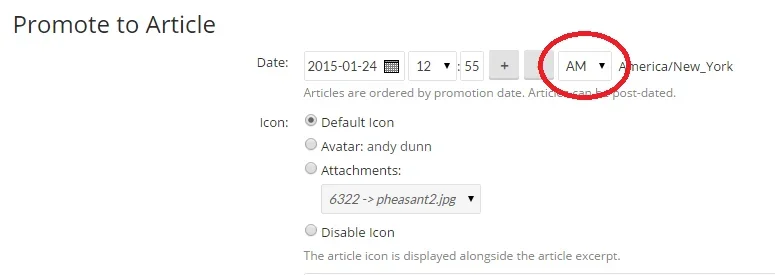
Before I hit save:

After I save changes (alters date / time ???):

Last edited: