Enguerran A
Well-known member
Any plan to add more transitions for covers? I would love some fade in/out transition instead of all that fast moving stuff ^^'
Does this work for Category nodes?
This works for a users profile page cover? My current add on for the cover photo for the profile page is a bit buggy. will it look and perform better then this one?
View attachment 127222
One thing I noticed is if you turn on the RM option and don't set a default image it throws an error. default image should be an option.
option for nodes background?
again reposition and delete not work on firefox
Any plan to add support to XFMG category and albums? (That would be awesome if it was possible to create covers and slider for category and albums of XFMG)
Want to purchase it, and just want to see if it will be added in near future or not.
Thanks
Any other payment option besides PayPal?
Hi @XFA
I set the profile cover dimensions in style properties to width=100% and height=400px
But I don't want to change the dimensions of uploaded covers that are less than this sizes.
How it is possible?
For example I upload a cover with width= 851 and height=315 dimensions, but it stretches it to fit 100% and 400px.
How to disable this stretching?
(we just need to show the bigger cover in dimensions set in style properties. So we don't want to change smaller covers)
Too much error log since installing this:
and similar errors that their line of code is different, but the errors seems to be the same.Code:Server Error Log Error Info ErrorException: Undefined index: xfa_ec_default_cover - library/XFA/ExtendedCover/Model/ExtendedCover.php:268 Generated By: Unknown Account, 36 minutes ago Stack Trace #0 /home/xenforo/domains/my.site.com/public_html/library/XFA/ExtendedCover/Model/ExtendedCover.php(268): XenForo_Application::handlePhpError(8, 'Undefined index...', '/home/xenforo/d...', 268, Array) #1 /home/xenforo/domains/my.site.com/public_html/library/XFA/ExtendedCover/Extends/ControllerPublic/Resource.php(50): XFA_ExtendedCover_Model_ExtendedCover->getCoverParams('xfaEcRMResource', 889, Array, Array, false) #2 /home/xenforo/domains/my.site.com/public_html/library/XenForo/FrontController.php(351): XFA_ExtendedCover_Extends_ControllerPublic_Resource->actionView() #3 /home/xenforo/domains/my.site.com/public_html/library/XenForo/FrontController.php(134): XenForo_FrontController->dispatch(Object(XenForo_RouteMatch)) #4 /home/xenforo/domains/my.site.com/public_html/index.php(13): XenForo_FrontController->run() #5 {main} Request State array(3) { ["url"] => string(40) "http://my.site.com/resources/889/" ["_GET"] => array(0) { } ["_POST"] => array(0) { } }
I checked all resources that have this error, and I saw their title and tag lines are not appearing in their pages when this add-on is enabled!
It mostly happened to resources that don't have downloadable file.
Any plan to add more transitions for covers? I would love some fade in/out transition instead of all that fast moving stuff ^^'
There is another problem.
I uploaded 3 covers in profile cover, and it was showing it as slider.
Then I try to Reposition them. But when I was Repositioning them, the slider was playing and so, I had to wait until the covers go and the one that I was Repositioning back again.
Logically when we press Reposition button on any cover, the slider should stop working and let us do our work.
Thanks
ThanksI think add it later but for now I will initially fixed bugs but it is intended
No. I didn't change anything.You have change the css templates or no?
It seems so. As it can be seen in error I posted.It's appears only on resources ?
Chrome. Version 48.0.2564.116 m (latest for now)You used what browser and what version of the browser?
No. I didn't change anything.
It seems so. As it can be seen in error I posted.
Chrome. Version 48.0.2564.116 m (latest for now)
The same on Firefox. Version 44.0.2 (latest for now)
The same in your site:I will see that in our forum but it's stange
Normally the size of the container should be change.
Regarding resize, it is logical that the image marries the shape of the container.
This is why I use a background-size:cover in the css class and the repositioning function

Check the video attached here please to see the same problem in your site.You can try on our test forum please for watch if you have the same issue ? because on the forums that I tested, no problem with the latest version and I have the same version of Chrome
I'll send.You can send me admin access and ftp access to your forum by MP for quick fix that if you want
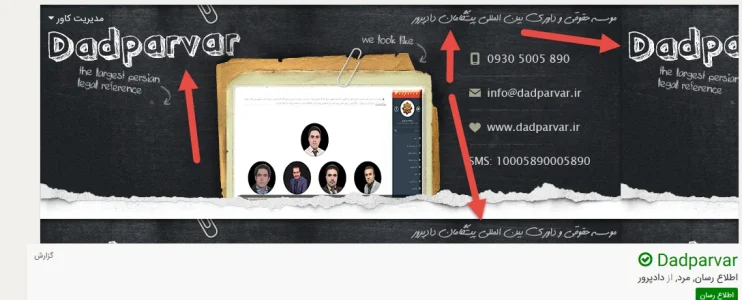
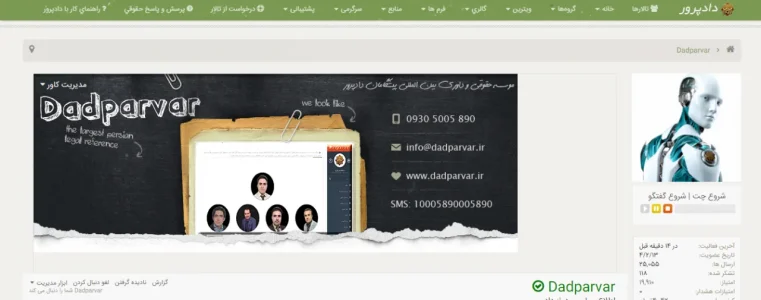
The same in your site:
View attachment 129235
I uploaded a 851px * 315px cover, but it stretched it and you see it is out of shape there.
We don't want to change dimensions of covers that are smaller than what we set in style properties.
We just want to fit the bigger covers to the dimension we set.
Because if we stretch the smaller covers, they go out of shape.
Check the video attached here please to see the same problem in your site.
OK. How about this new video? Take a look at that please.you can position an image that shows the entire height
Now it shows the small cover more than once to fill it:You can edit xfa_ec_slideshow_item template and search
background-size: cover;
And remove it

I solved repeating the cover by adding background-repeat: no-repeat;

OK. How about this new video? Take a look at that please.
as you see, when I was repositioning the cover, it went and I was waiting for it
Now it shows the small cover more than once to fill it:
View attachment 129239
We just want to show the small cover in center of it without any change or showing it more than once
I solved repeating the cover by adding background-repeat: no-repeat;
But how to set it to be displayed in center? the background-position is used for another purpose. Now it displays it on the left side:
View attachment 129240
Not worked.Edit : add margin : 0 auto;
Normally this should be work
I don't have background-position: 0 0%;Replace
background-position: 0 0%;
By
background-position: center;
Parse error: syntax error, unexpected '[' in /home/xenforo/domains/my.site.com/public_html/library/XFA/ExtendedCover/Template.php on line 28Code:Parse error: syntax error, unexpected '[' in /home/xenforo/domains/my.site.com/public_html/library/XFA/ExtendedCover/Template.php on line 28
Alright.
Now the covers are centered.
But when I reposition a bigger cover, and save it, its OK, but after refreshing the page, again it shows the part that it was showing and my epositioning is not taking effect it seems.
maybe because we changed background-position: 0 {$cover.xfa_ec_bg_position}%;
How to have background-position: 0 {$cover.xfa_ec_bg_position}%; for bigger covers and background-position: center; for smaller cover?

@Fredxd I see there are doubled permissions per user group for managing threads and forum covers. One time under the message set and one in an extra XFA Extended Cover set. Is that correct? I find it redundant.
I am afraid I don't understand the meaning... How does this influence each other and what is the practical application?independently parameterize
I am afraid I don't understand the meaning... How does this influence each other and what is the practical application?
We use essential cookies to make this site work, and optional cookies to enhance your experience.