Hi @Jaxel,
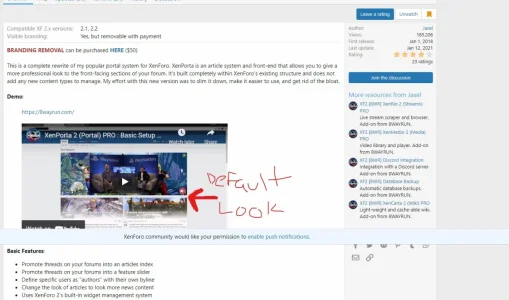
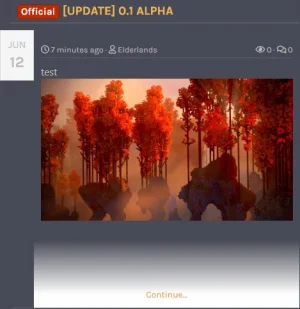
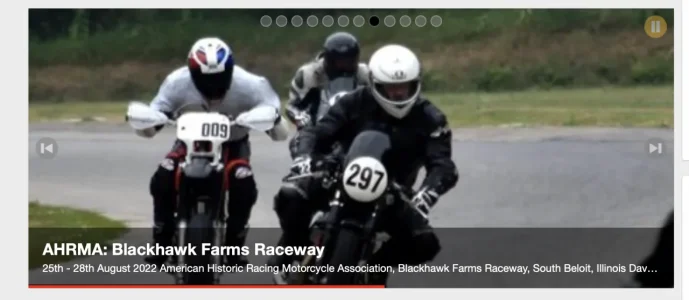
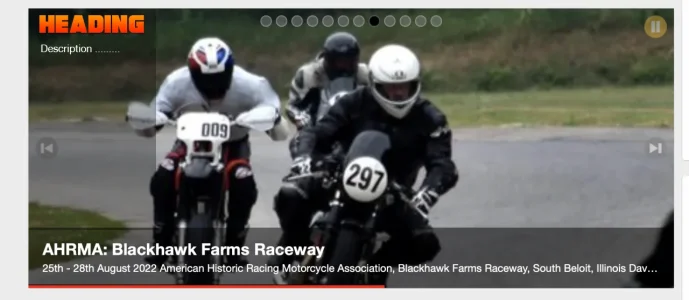
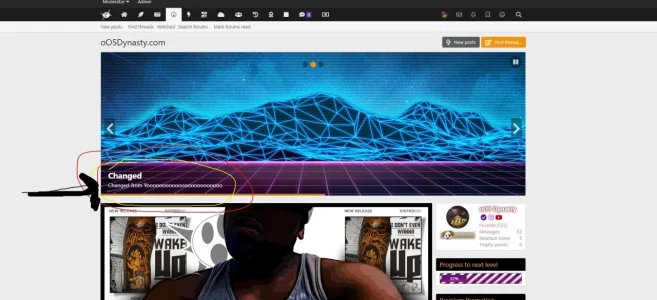
How do I get the same preview you have on your homepage?

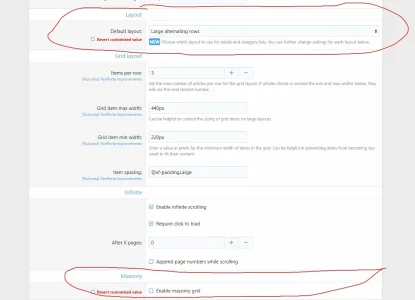
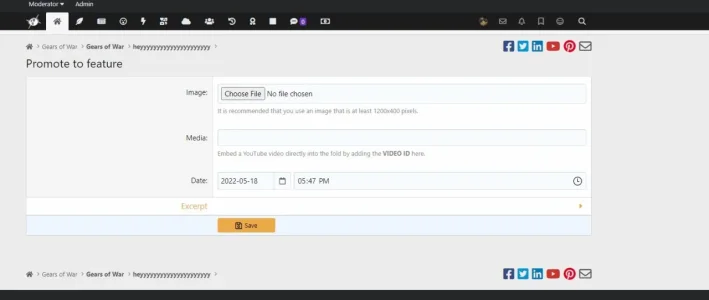
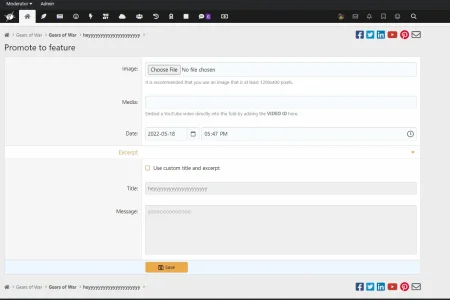
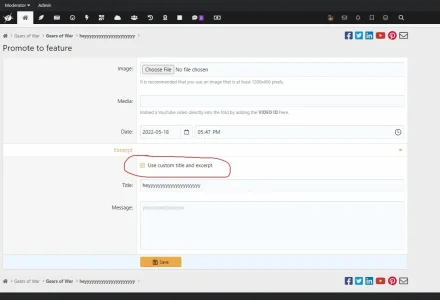
There are no options for doing this. I would like to add a single widget, above the forum list, with the same view.
What does the option mean: "Auto-promote forums"?
I selected it but it doesn't automatically add articles. And the widget is not automatically populated with articles either.
Shouldn't it be dynamic?
How do I get the same preview you have on your homepage?

There are no options for doing this. I would like to add a single widget, above the forum list, with the same view.
What does the option mean: "Auto-promote forums"?
I selected it but it doesn't automatically add articles. And the widget is not automatically populated with articles either.
Shouldn't it be dynamic?