Neutral Singh
Well-known member
Thank you so much for taking care of smilie overlay UX on desktops... 


Well, I have been playing with smilies overlay on Galaxy Note 9 (one of the biggest screens?) and notice that the smilie overlay built into the xF acts erratic most of the times and destroys the UX of smoothly posting a message, even if only one smilie is being posted.
The attached video is self-explanatory.
View attachment xF Smilies 720.mov
Suggestion: On a mobile device or narrower screens, can clicking the smilie button trigger the mobile device's built in keyboard, thus bypassing xF smilie overlay? The mobile device's keyboard already has a smilie button built-in and is super fast to give input into the xF reply box. And you can easily see, which smilies are being posted in the reply box. This automatic triggering of mobile device's keyboard will result in smooth typing and experience overall.
Thank you
Well, I have been playing with smilies overlay on Galaxy Note 9 (one of the biggest screens?) and notice that the smilie overlay built into the xF acts erratic most of the times and destroys the UX of smoothly posting a message, even if only one smilie is being posted.
The attached video is self-explanatory.
View attachment xF Smilies 720.mov
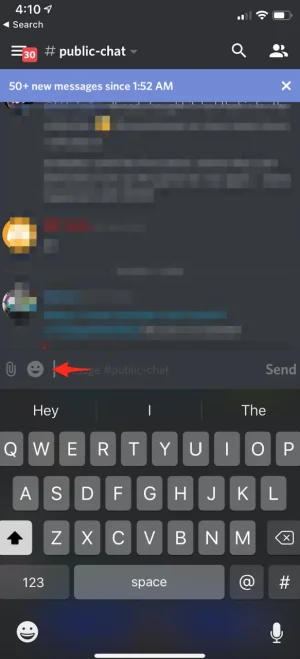
- The video starts with device's built-in keyboard pushed down after writing the text.
- Now, pressing the smilie button usually takes 1-2 attempts for the overlay to show up. No idea why!
- Pressing the first smile image, somehow triggers the mobile device's builtin keyboard every time. So, the xF smile overlay and the mobile device's built in keyboard literally fight with each other for space.
- Now, pressing/clicking the smilies does not show if they are being typed into the xF reply box or not.
- Then, I need to push the device built-in keyboard down and then click outside of the xF smilie overlay to view the reply box.
- This happens all the time whenever I like to post a smilie and is pretty frustrating to say the least.
- Now, towards the end of the video, you can see how easy it is to give input of smilies from the mobile device's keyboard, directly into the reply box, thus completely bypassing the xF smilie overlay.
Suggestion: On a mobile device or narrower screens, can clicking the smilie button trigger the mobile device's built in keyboard, thus bypassing xF smilie overlay? The mobile device's keyboard already has a smilie button built-in and is super fast to give input into the xF reply box. And you can easily see, which smilies are being posted in the reply box. This automatic triggering of mobile device's keyboard will result in smooth typing and experience overall.
Thank you
Upvote
1