rike-online
Member
First of all, thank you for your support.
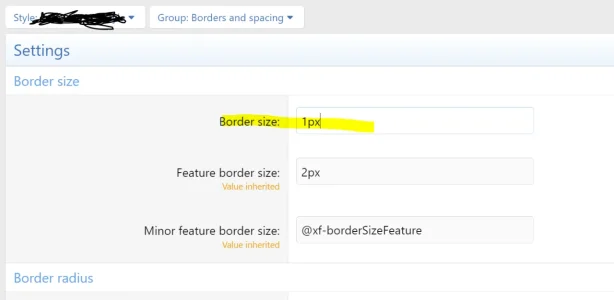
I found the code at line ~950.
Still one question: Do I have to replace the 2nd code with the 1st code or do I have to add the 1st code?
I found the code at line ~950.
Still one question: Do I have to replace the 2nd code with the 1st code or do I have to add the 1st code?