Ian Hitt
Well-known member
Find a small bug at last version.
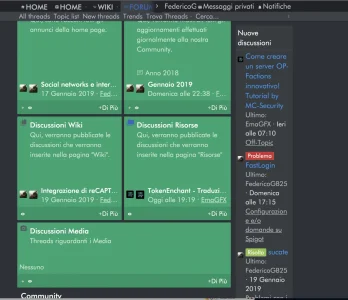
Sidebar overflow and it is getting worse if "Scrollable sidebar " is enabled and ""Scrollable sidebar " featured does not work any more.
View attachment 194049
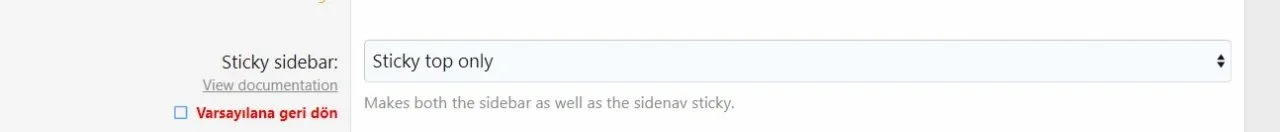
Scrollable sidebar is not compatible with the Sticky Sidebar "Scroll top and bottom" option. If you are using the default setting for Sticky Sidebar (which should be the one I mentioned), then disable Scrollable Sidebar.
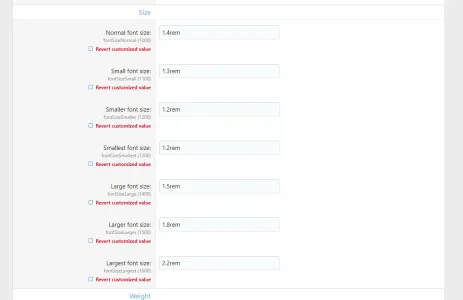
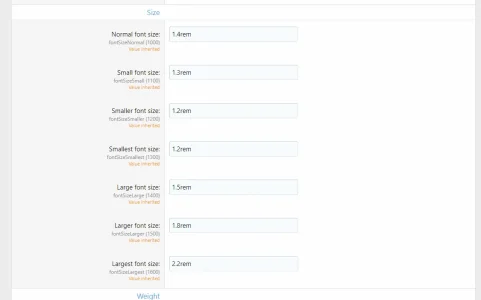
If the setting I mentioned is not the default, and instead is a checbkox, then you will need to revert the style property for the update to take place.
If you still have issues after doing so, you can PM me and we can work together to resolve the issue.