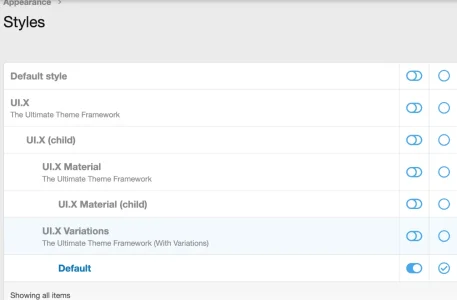
First off - With the beta Variations style you don't need to make it a child style; it can actually be set as it's own independent style.
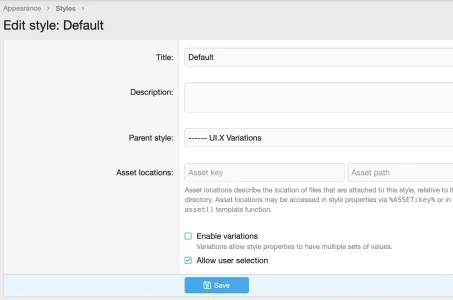
Second, if you disable variations on your child of the variations style, you're basically negating the whole variations system and creating extra potential for problems (given that the variations version of UI.X is in beta). If you don't want to actually use variations, then don't use the Variations version of the style, and just create a child style of your regular UI.X style.
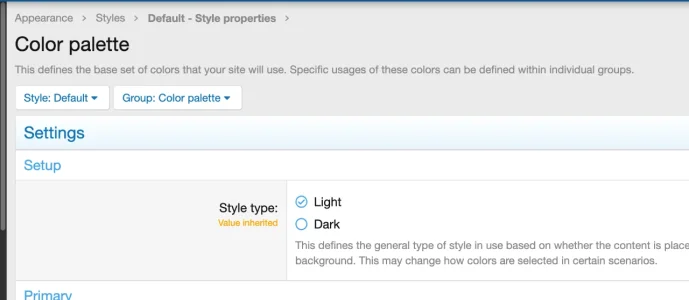
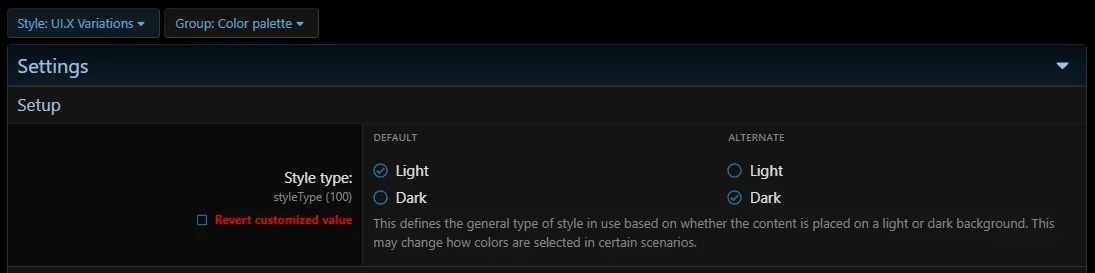
If you want the light style to be the default but still allow for the light/dark variations system, then you shouldn't need to change anything in your child style; the default for Variations has light set as the "default" style.
View attachment 320500
Now, if you mean you want it to automatically force everybody to use the light style regardless of their system/browser configuration settings, that's something you'd need to take up with XF's variations system itself; as it stands XF's variations system doesn't allow for disabling the auto-detect-by-default. In this situation you'll want to again skip the variations style and just use a regular non-variations style for light, and then create a child style of that to work as a dark version of the style, allowing users to select it using the style selector rather than the variations selector.