While th about it the 2nd time, I realized what I had in mind probably not quite suit for this add-on (you collapse stuff)...
Anyway, I'll leave the idea here:
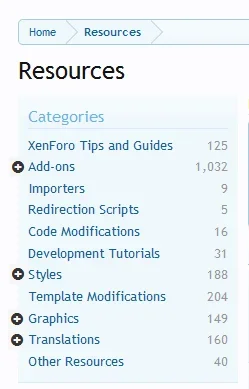
For example, if the categories listing is:
XenForo Tips and Guides 124
Styles 187
And if there are sub-categories under Styles, I wish it can show some indication by giving a plus sign(with a circle or square around it) or something, like this:
XenForo Tips and Guides 124
+Styles 187
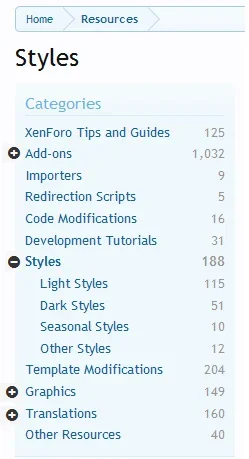
Once user clicks on Styles, the category listing will become:
XenForo Tips and Guides 124
- Styles 187
Light Styles 114
Dark Styles 51
Seasonal Styles 10
Other Styles 12