jauburn
Well-known member
This addon doesn't interfer with the rendering of the code, php & html Bb Codes. Its job is just to create a user interface to paste your code between one of their Bb Code. If the code is too long, on my board, their's just an overflow that is created. You may need to check your css.
I'm using pretty much a stock theme, so it's not the theme. The issue is that no horizontal scroll bar is created in the code box, so it's impossible, with long code, to move to the right in order to see/select it all. The left-right scroll bar is created in redactor.
Update: Something interesting. I switched to an alternate theme on my site. It's the "soft responsive" theme available here. With that theme, the horizontal scroll bar does appear, and all is well with code. Very odd. I'm not sure why the scroll bar is not appearing with my more stock version of xenforo.
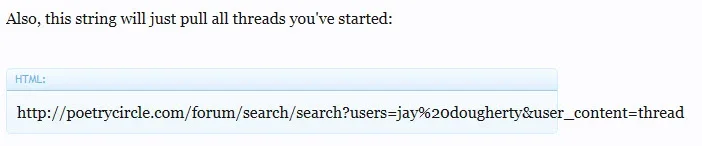
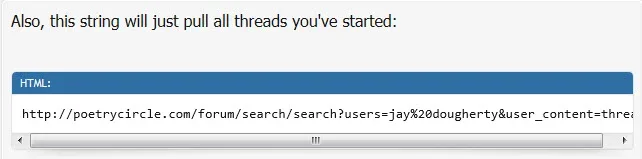
Here's an example of an HTML box in the stock theme that I'm using.

Here's an example of an HTML box in the soft responsive alternate theme that I have.

Last edited: