cclaerhout
Well-known member
How to customize the buttons icons?
I) A few things to know
To customize buttons of this editor, you will have to use the BbCodes & Buttons Manager 2.x (BBM). One of the major change between TinyMCE 3.x (mce 3) and TinyMCE 4.x (mce 4), or let's say the one that interests us to customize the editor buttons, are the buttons icons. They are no more using the gif/png formats but are using instead some vectorial icons embedded through a font. This means images are now scalable and will display perfectly with high resolution screens. This also means you will have to adapt to those new fonts: they lost their colors. Fortunately, it just takes a little time to get used to.
These font icons have also another huge advantage: it makes the buttons customization very easy. One of the major flaw of the previous Buttons manager was us, "us" meaning people who are not designers or people who don't want to spend 2 hours to create/find a 16x16 pixels icons then integrate it inside a sprite. With a font icon, some designers have already done the job for you, all you need to do is to use a four characters unicode to select your icon among a font.
Mce 4 is using the icons made by IcoMoon. After a quick check on Internet, it easy to see that it is currently the font icons reference, not only for its icons packs, but especially for its application. As a web user, I don't like to make any adds on Internet. I will this time put this principle aside with recommending you to support this website with buying its icon pack. The 1200 vectorial icons are really good and the license is for developers extremely convenient. Those you can't afford to buy this pack don't have to worry, there are others thousands of free icons with a Creative Common Licence.
II) The IcoMoon application
IcoMoon has a standing application that lets you create and/or manage your icons font in a few clicks. You can do this online or offline (with a Chrome application). The TinyMCE Quattro addon has two fonts:
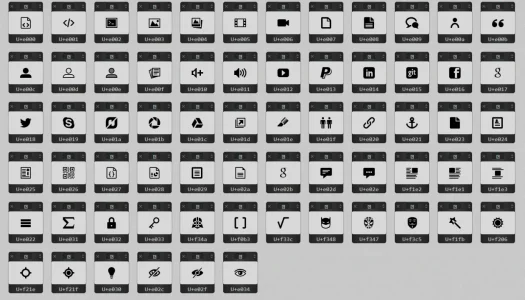
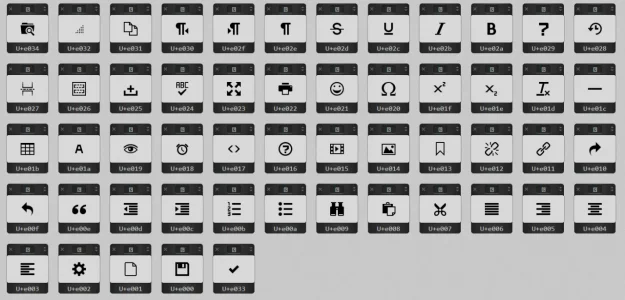
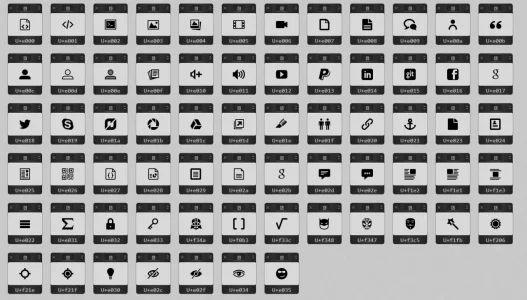
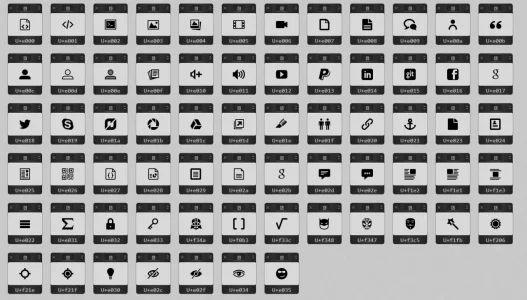
I'm not going to explain how to create a new font, but how to get the icons unicode and how to update a font (with adding/deleting icons). For a basic use, you only need to know the icons unicode inside the font. Here is a map:
TinyMCE Font Map

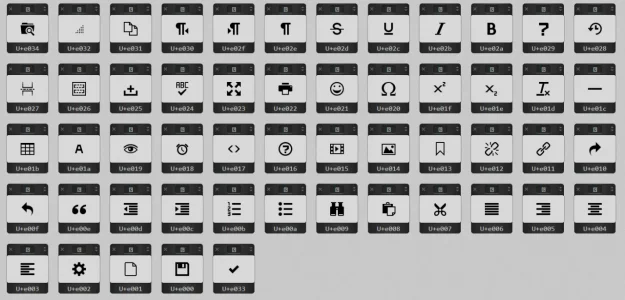
XenForo Font Map

III) Customize your buttons with the BBM
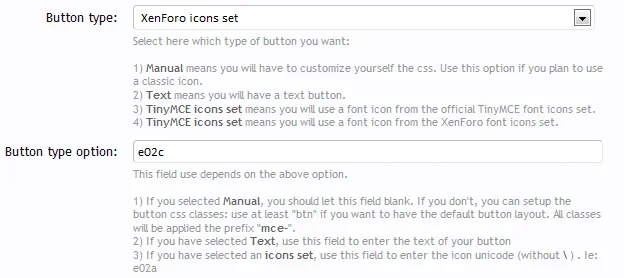
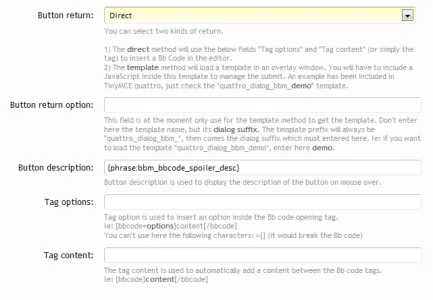
Let's take the example of the spoiler bbcode. Here's its configuration inside the button manager:
I don't think I really need to explain it. We've got our XenForo icon set and the unicode of the icon is set. If you want to change the icon, change this unicode. If you want to create a text button, change the button type and type the button text in the second field.
That's all.
I) A few things to know
To customize buttons of this editor, you will have to use the BbCodes & Buttons Manager 2.x (BBM). One of the major change between TinyMCE 3.x (mce 3) and TinyMCE 4.x (mce 4), or let's say the one that interests us to customize the editor buttons, are the buttons icons. They are no more using the gif/png formats but are using instead some vectorial icons embedded through a font. This means images are now scalable and will display perfectly with high resolution screens. This also means you will have to adapt to those new fonts: they lost their colors. Fortunately, it just takes a little time to get used to.
These font icons have also another huge advantage: it makes the buttons customization very easy. One of the major flaw of the previous Buttons manager was us, "us" meaning people who are not designers or people who don't want to spend 2 hours to create/find a 16x16 pixels icons then integrate it inside a sprite. With a font icon, some designers have already done the job for you, all you need to do is to use a four characters unicode to select your icon among a font.
Mce 4 is using the icons made by IcoMoon. After a quick check on Internet, it easy to see that it is currently the font icons reference, not only for its icons packs, but especially for its application. As a web user, I don't like to make any adds on Internet. I will this time put this principle aside with recommending you to support this website with buying its icon pack. The 1200 vectorial icons are really good and the license is for developers extremely convenient. Those you can't afford to buy this pack don't have to worry, there are others thousands of free icons with a Creative Common Licence.
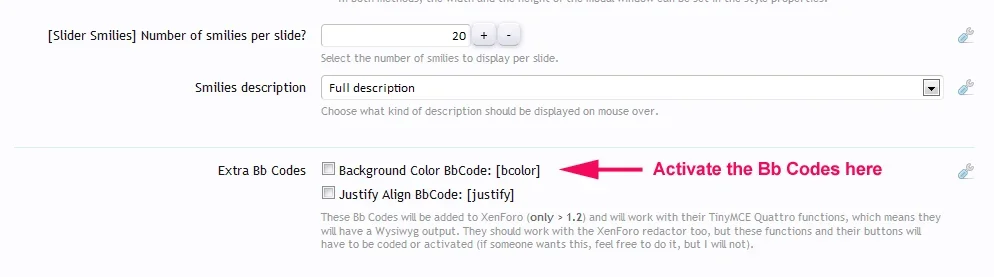
For those, you just want to use provided icons with the BBM, you don't need to read the second paragraph. Just have a look at the below sreenshot and go to the third paragraph.
II) The IcoMoon application
IcoMoon has a standing application that lets you create and/or manage your icons font in a few clicks. You can do this online or offline (with a Chrome application). The TinyMCE Quattro addon has two fonts:
- The official font of TinyMCE
- A font called XenForo with custom icons
I'm not going to explain how to create a new font, but how to get the icons unicode and how to update a font (with adding/deleting icons). For a basic use, you only need to know the icons unicode inside the font. Here is a map:
TinyMCE Font Map

XenForo Font Map

For those who want to know how to access this map, it's really easy:- Use the IcoMoon application and import the svg icons.
- The two icons fonts are in this directory: {yourForum}/styles/sedo/tinyquattro/fonts
- The Mce 4 icons font name is "icomoon"
- The XenForo icons font name is... "xenforo"
- You can see that the two above fonts have two sub sets of icons (normal & small). This will be seen later if you want to add some icons.
- The import format is svg. It is recommended to import the {yourFont}.dev.svg font.
I didn't include this development pack for the official font, since it should be avoided to be modified, but you can still import the svg file.
- The two icons fonts are in this directory: {yourForum}/styles/sedo/tinyquattro/fonts
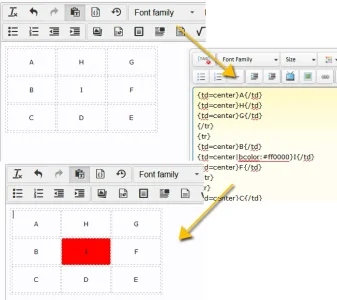
- Once imported, just click on the bottom button "FONT =>", you will get to a new page the one that gave the above screenshot.
- Import your svg icon
- Select new icons (you just need to click on them | you can download new packs of icons)
- Go the font creation page
- Click on "font metrics" and check the default size.
- The normal font size is 16px (at least for most of the svg icons). Mce 4 has an option that allows to use small icons with the editor (see the TinyMCE quattro addon options). I'm not sure of this, but I think the default size icons is then 14px.
- So to sum up, if you want to add some icon, you will have to do it for the two sub sets fonts: normal & small. It's actually not hard, you just have to save twice the font with a different size: 16px vs 14px.
- The normal font size is 16px (at least for most of the svg icons). Mce 4 has an option that allows to use small icons with the editor (see the TinyMCE quattro addon options). I'm not sure of this, but I think the default size icons is then 14px.
- Click on "preferences", give a name to the font (xenforo or xenforo-small), this will avoid you to modify it after. Don't care other fields.
- Download
- You've got your font with your new icons.
- Extract it
- Replace the files in the addon font directory
- Backup your font for the next addon update.
If many people ask me for the same icon, I will include it in the font, otherwise I don't want to update this font to avoid to have an addon icon with the same unicode than your custom icon, that will force you to update your custom pack. It's annoying, I don't want to do that.
III) Customize your buttons with the BBM
Let's take the example of the spoiler bbcode. Here's its configuration inside the button manager:
I don't think I really need to explain it. We've got our XenForo icon set and the unicode of the icon is set. If you want to change the icon, change this unicode. If you want to create a text button, change the button type and type the button text in the second field.
That's all.
Last edited: