El Porcharo
Well-known member
Well... the add-on code it's quite confusing, you should admit that.
On a clean written HTML/PHP code with proper CSS classes, anyone that has a bit of knowledge should be able to bring custom modification. That's what extra.less and Custom CSS sections on every CMS platforms on Earth are meant for.
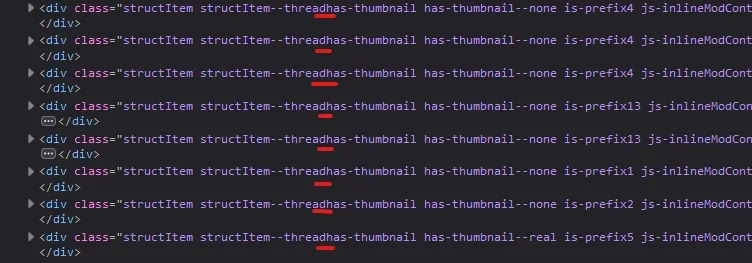
But this is not the case of Thread Thumbnails by AddonsLab. Just compare XenForo code with this add-on code to see the difference.
I realized it myself while trying to help @beerForo to customize his forum's thumbnail appearance. And no, it's not custom style's fault because he's using a theme which is not much more than a "change colors to default XF style" thing. All of it's style structure is quite the same as the default style, in fact I was trying my custom CSS on my default test XF installation, which was facing the exact same issues.
Usually a clean code is required when you work with a team, so any member of the team would be able to edit the code while knowing what is doing. Probably your code is not so clean because you work alone, therefore you are the only one that has to do with your own code, who knows...
But you should listen to your customers problems and suggestions, because this is not TripAdvisor, it's a discussion thread where people give you practical feedback about your product! Keep that in mind
On a clean written HTML/PHP code with proper CSS classes, anyone that has a bit of knowledge should be able to bring custom modification. That's what extra.less and Custom CSS sections on every CMS platforms on Earth are meant for.
But this is not the case of Thread Thumbnails by AddonsLab. Just compare XenForo code with this add-on code to see the difference.
I realized it myself while trying to help @beerForo to customize his forum's thumbnail appearance. And no, it's not custom style's fault because he's using a theme which is not much more than a "change colors to default XF style" thing. All of it's style structure is quite the same as the default style, in fact I was trying my custom CSS on my default test XF installation, which was facing the exact same issues.
Usually a clean code is required when you work with a team, so any member of the team would be able to edit the code while knowing what is doing. Probably your code is not so clean because you work alone, therefore you are the only one that has to do with your own code, who knows...
But you should listen to your customers problems and suggestions, because this is not TripAdvisor, it's a discussion thread where people give you practical feedback about your product! Keep that in mind