Trombones13
Well-known member
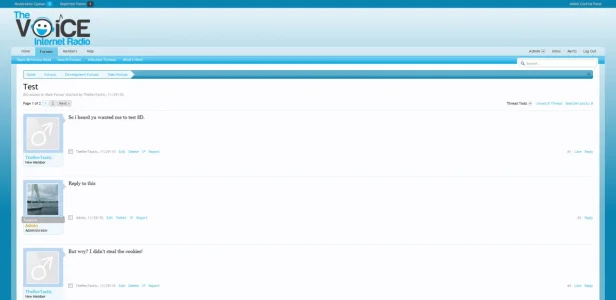
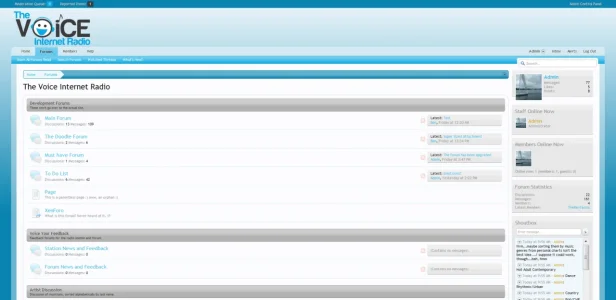
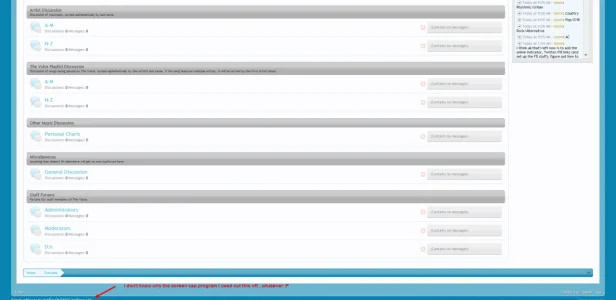
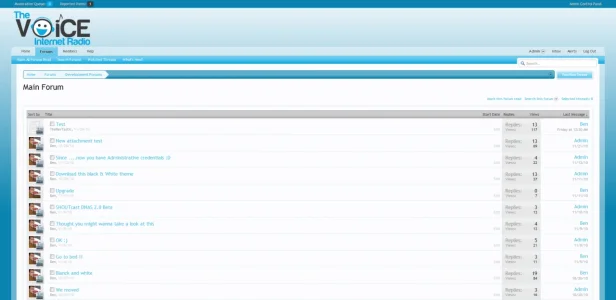
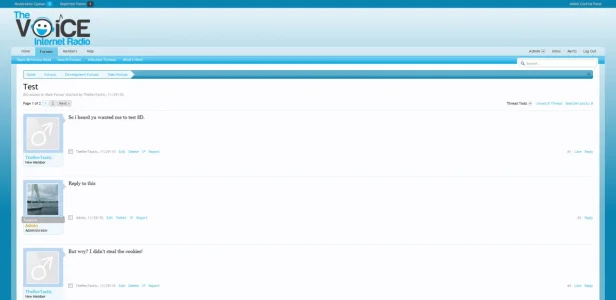
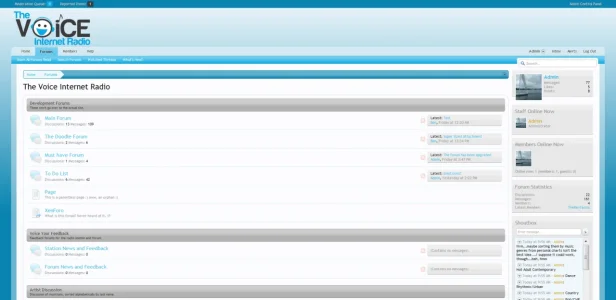
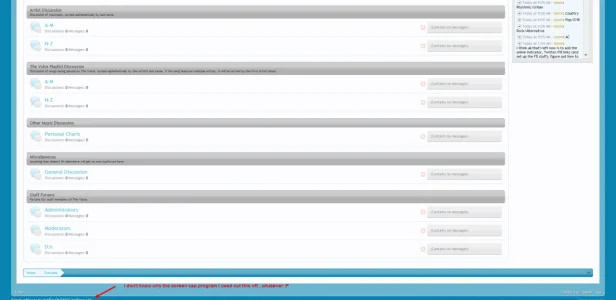
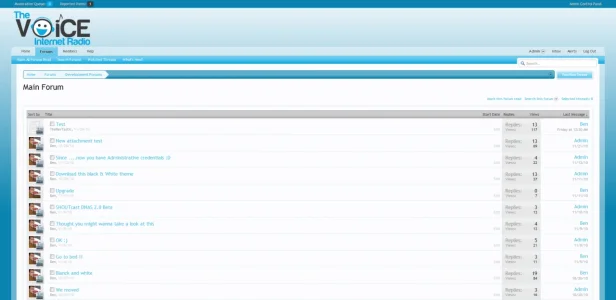
Time for part two to critiquing Kurt's work: the theme.  Echo is a blue and gray theme I'm working on for my forum. I'm using style properties, so the colors can be easily changed (just needs a change in the background gradient image). I'll attach some images below, but if you'd like a live demo, you can see it in action here. I'm interested in hearing what you like and what could be improved.
Echo is a blue and gray theme I'm working on for my forum. I'm using style properties, so the colors can be easily changed (just needs a change in the background gradient image). I'll attach some images below, but if you'd like a live demo, you can see it in action here. I'm interested in hearing what you like and what could be improved.  Thanks!
Thanks!
Special thanks to Shelley for her recolored post icons on the index.




Special thanks to Shelley for her recolored post icons on the index.