-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on archive
- Template modifications [Archive]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show user is online
- Thread starter CyberAP
- Start date
Allan
Well-known member
Same problem with original style.I'm using the ribbon, so I've added <span></span> after <span class="user{$userStatus.class}">
Then I opened EXTRA.css template, made all the changes but it doesn't work.
CyberAP
Well-known member
Make sure all EXTRA.css of child styles are clear.Same problem with original style.
Trombones13
Well-known member
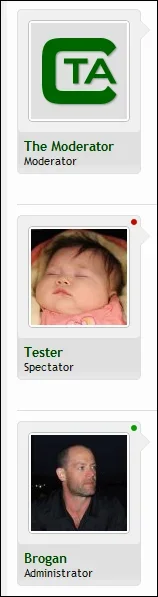
I'm missing something, because my indicators are showing as plain text instead of the full ribbon (#4), but I'm not sure what it is. I upgraded the XML file, tried to add stuff to EXTRA.css (not sure what I'm doing there, though :/), and changed message_user_online. Any ideas of what I missed, or is it something I'm not doing correctly, lol?
Trombones13
Well-known member
CyberAP
Well-known member
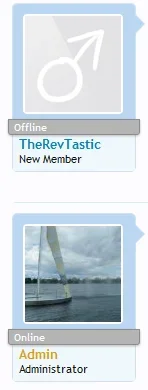
Create new class: .useruserOffline {display: none;}It's formatting it, but now there are two issues:
View attachment 7593
1. It's showing up for Offline as well--I don't want that.
2. The formatting of the banner isn't the same--the wrapped corner things are gone, lol.
Sorry if I've missed something and thanks for your help so far.
But I think the plugin should have an option to disable Offline text.
Trombones13
Well-known member
In EXTRA.css, right? It doesn't seem to be working for me.Create new class: .useruserOffline {display: none;}
But I think the plugin should have an option to disable Offline text.
Arik
Well-known member
In EXTRA.css, right? It doesn't seem to be working for me.
Make sure your message_user_online contains the following:
HTML:
<span class="user{$userStatus.class"><span></span>{$userStatus.text}</span>The $userStatus.class part will allow you to use CSS to turn it on/off for the various statuses.
CyberAP
Well-known member
Check style dependences. Maybe you should also check child-styles.In EXTRA.css, right? It doesn't seem to be working for me.
Also your theme may not be ready for extra.css. Make sure you're using the latest version of theme you have.
Trombones13
Well-known member
I have that now (as opposed to the one posted a few posts up by Jonathan Carl), but it breaks the formatting.Make sure your message_user_online contains the following:
HTML:<span class="user{$userStatus.class"><span></span>{$userStatus.text}</span>
The $userStatus.class part will allow you to use CSS to turn it on/off for the various statuses.
EXTRA.css seems fine (and isn't outdated), but a few other templates are...do I need to update those (and what does it mean if the "master version" is from older betas and alphas???)?Check style dependences. Maybe you should also check child-styles.
Also your theme may not be ready for extra.css. Make sure you're using the latest version of theme you have.
Trombones13
Well-known member
I've upgraded my outdated templates now; thanks, Paul. 
I have this in EXTRA.css right now:
And this in message_user_online:
I also have the latest version of the Asp folder and its contents (12/11/10) on the server. Am I forgetting something?
I have this in EXTRA.css right now:
Code:
#messageUserInfo .helper {
background: transparent url(styles/echo/xenforo/note.png) no-repeat;
display: block;
height: 60px;
right: -225px;
position: absolute;
top: -16px;
width: 250px;
}
.userOnline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: @primaryLight url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px;
border: 1px solid @primaryLight;
border-radius: 3px;
border-top-right-radius: 0px;
border-top-left-radius: 0px;
display: block;
float: inherit;
position: relative;
box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
}
.userOnline .firstSpan
{
background-color: @primaryLight;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 4px;
height: 4px;
}
.userOnline .secondSpan
{
background-color: @primaryLight;
border-top-left-radius: 3px;
position: absolute;
top: -4px;
left: -1px;
width: 4px;
height: 4px;
}
.useruserOffline {display: none;}And this in message_user_online:
Code:
<span class="user{$userStatus.class}"><span></span>{$userStatus.text}</span>I also have the latest version of the Asp folder and its contents (12/11/10) on the server. Am I forgetting something?
Arik
Well-known member
Go into the CSS and set it to use .userUserOnline, .userUserOffline, and .userUserOnlineInvisible.
This should work for you within Extra.css:
This should work for you within Extra.css:
Code:
.userUserOnline, .userUserOnlineInvisible
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: @primaryLight url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px;
border: 1px solid @primaryLight;
border-radius: 3px;
border-top-right-radius: 0px;
border-top-left-radius: 0px;
display: block;
float: inherit;
position: relative;
box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
}
.userUserOnline .firstSpan, .userUserOnlineInvisible .firstSpan
{
background-color: @primaryLight;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 4px;
height: 4px;
}
.userUserOnline .secondSpan, .userUserOnlineInvisible .secondSpan
{
background-color: @primaryLight;
border-top-left-radius: 3px;
position: absolute;
top: -4px;
left: -1px;
width: 4px;
height: 4px;
}
.userUserOffline {display: none;}Trombones13
Well-known member
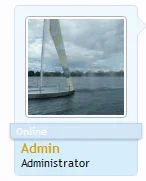
Working now; did the "look" of the wrapper change or is that incorrect? Looks like it's not showing the little corner things (isn't that good terminology?Go into the CSS and set it to use .userUserOnline, .userUserOffline, and .userUserOnlineInvisible.
This should work for you within Extra.css:
(code)

Thanks for your help so far...!
Trombones13
Well-known member
This thread gives information on how to customize the display--the other thread just shows it in plain text.isnt this thread and the other addon thread the same thing except the add-on is much better because it doesnt require edits?
This thread started out as a template modification but then Arik coded the add-on which is in the add-on forum.isnt this thread and the other addon thread the same thing except the add-on is much better because it doesnt require edits?
Essentially this thread is related to css styling of the add-on so although they are linked, they are two different threads.
Similar threads
- Question
- Replies
- 1
- Views
- 64
- Replies
- 0
- Views
- 543
- Question
- Replies
- 6
- Views
- 2K
- Replies
- 8
- Views
- 1K
- Replies
- 4
- Views
- 1K