You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Shades of Grey v2.2.10
No permission to download
- Thread starter Gator
- Start date
Gator
Well-known member
Thanks, and glad to hear you all like it. Yes, I am running the style using 2.1 Beta 6 on my site now and it is fine. I did not make any template changes ...only CSS. I forgot what I changed, a minor one, but it wasn't a show stopper. I will update the style after 2.1 is officially released.Question: did you already make tests on 2.1 with it ?
Gator
Well-known member
Gator updated Shades of Grey with a new update entry:
XF 2.1 Edition (v1.0)
Read the rest of this update entry...
XF 2.1 Edition (v1.0)
Added a dark colored scrollbar
Made some minor color changes to be complaint with XenForo 2.1
Read the rest of this update entry...
Gator
Well-known member
Gator updated Shades of Grey with a new update entry:
XF 2.1 Edition (v1.0)
Read the rest of this update entry...
XF 2.1 Edition (v1.0)
Read the rest of this update entry...
Gator
Well-known member
Gator updated Shades of Grey with a new update entry:
XF 2.1 Edition (v1.0)
Read the rest of this update entry...
XF 2.1 Edition (v1.0)
Added a narrow dark colored scrollbar
Made some minor color changes to be complaint with XenForo 2.1
Edit: Accidentally uploaded previous version (oops). New files are now uploaded...
Edit #2: I found an issue with one of the templates templates and a CSS color, so I needed to update again
Read the rest of this update entry...
Gator
Well-known member
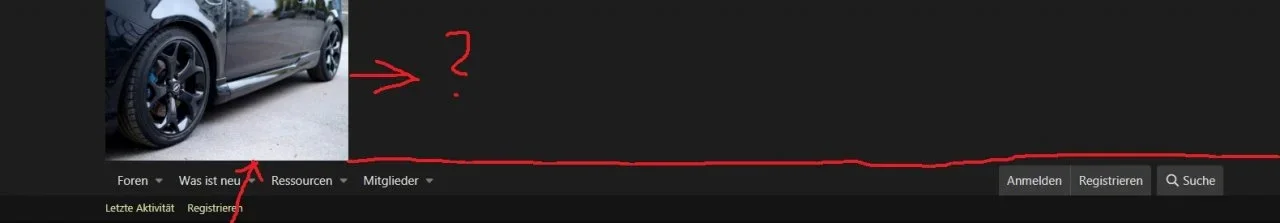
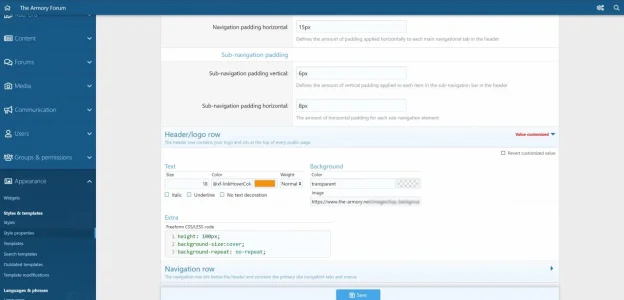
I'm not exactly sure what you are asking. Do you want a background image in the header?how can I drag the logo over the entire header
Gator
Well-known member
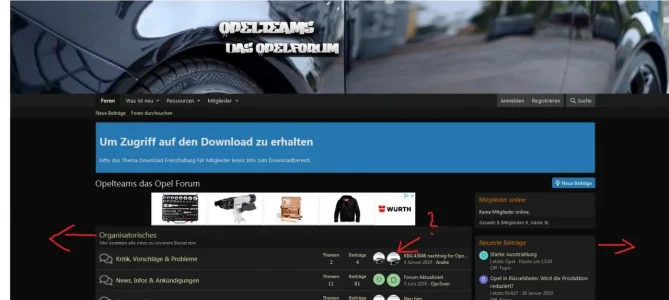
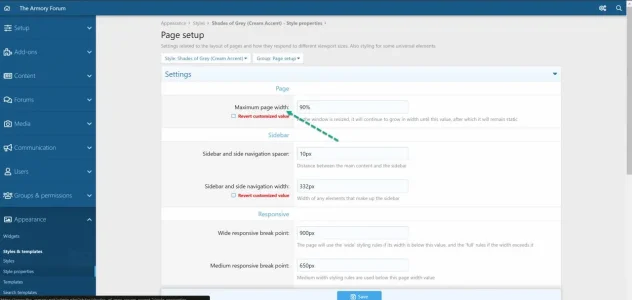
To change the width, go to:how can I get the style wider?
Appearance > Styles > Shades of Grey - Style properties > Page > Maximum page width

how can I change the avatar in the forum

XF 2.0 - How to enlarge avatars in topic view without blurriness?
I'm simply trying to enlarge the avatars just a bit in message view, but when I go into setup.less and make the medium size a little bigger (as seen here: https://xenforo.com/community/threads/avatar-size.135801/ ), it does work, but every avatar gets just a little bit blurry. Looks like it's...
upnet
Active member
Thank you for this style @Gator!!
We have one small issue and not sure if it's the style. On our other style it's not a problem. XF 2.1. If the reports in the staff nav bar have no unread reports, but still some active reports, then the number is black and cannot be seen.
Tried changing it in app_staffbar.less by making .p-staffBar-link color: white, but that didn't do anything.
Also have it style properties > shades of grey > header and navigation > staff tool bar > text : white. Still no luck? Is it hiding somewhere else?
We have one small issue and not sure if it's the style. On our other style it's not a problem. XF 2.1. If the reports in the staff nav bar have no unread reports, but still some active reports, then the number is black and cannot be seen.
Tried changing it in app_staffbar.less by making .p-staffBar-link color: white, but that didn't do anything.
Also have it style properties > shades of grey > header and navigation > staff tool bar > text : white. Still no luck? Is it hiding somewhere else?
Jordyn
Well-known member
Thanks for this, i didn't realize my dark style had the same issue.Thank you for this style @Gator!!
We have one small issue and not sure if it's the style. On our other style it's not a problem. XF 2.1. If the reports in the staff nav bar have no unread reports, but still some active reports, then the number is black and cannot be seen.
Tried changing it in app_staffbar.less by making .p-staffBar-link color: white, but that didn't do anything.
Also have it style properties > shades of grey > header and navigation > staff tool bar > text : white. Still no luck? Is it hiding somewhere else?
Here is a fix, of course @Gator may have to change to his color theme.
Add to extra.less
Code:
.badgeContainer--visible:after
{
background-color: rgb(196, 194, 194);
color: rgb(23, 23, 23);
}
Last edited:
Gator
Well-known member
Gator updated Shades of Grey with a new update entry:
XF 2.1 Edition (v1.1)
Read the rest of this update entry...
XF 2.1 Edition (v1.1)
Minor update making the "Reports" number visible after selecting :
Refer to these posts for more information:

Shades of Grey
@Gator : users of our forum really love that style. Thanks for sharing it. Question: did you already make tests on 2.1 with it ? Thanks, -Markusxenforo.com
Thanks to @upnet for reporting the issue
Thanks to @Jordyn for the quick fix and response to @upnet's post
Read the rest of this update entry...
dien
New member
Hello,
Some include code in the post is hard to read...
Example: https://vncore.net/threads/111/#post-271
Thank you for a nice style.
Some include code in the post is hard to read...
Example: https://vncore.net/threads/111/#post-271
Thank you for a nice style.
Gator
Well-known member
Looks okay to me. Can you be more specific?Some include code in the post is hard to read...
Similar threads
- Replies
- 1
- Views
- 361