You can try and see if these red images are good enough for you. I used the same red hex code as yours to make them. Upload them to
styles/skinden/refresh/xenforo/gradients/ overwriting the old ones.
Also you will have to change 1 css class in the EXTRA.css
At the very top change this:
Code:
.navTabs .navTab.selected .tabLinks
{
background: url('styles/skinden/refresh/xenforo/gradients/cat-bg.png') center;
}
To this:
Code:
.navTabs .navTab.selected .tabLinks
{
background: url('styles/skinden/refresh/xenforo/gradients/cat-bg.png') repeat-x bottom;
}
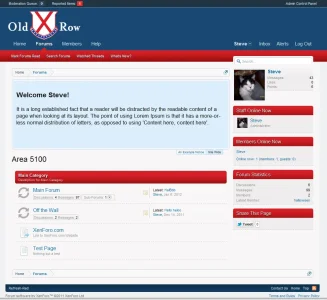
Screenshot
View attachment 23920