ibaker
Well-known member
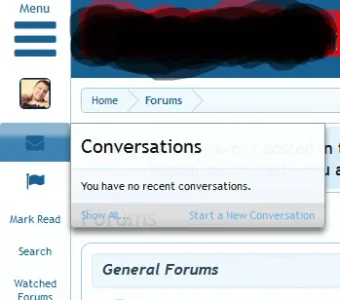
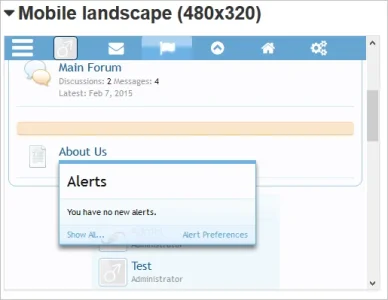
I have a situation where I need to reposition the Alert and Conversation popup drop downs, not in their top position but move them 35px to the left and for the life of me I can't figure out how to do it. Positioning their top height point is easy but moving them sideways is proving most difficult.
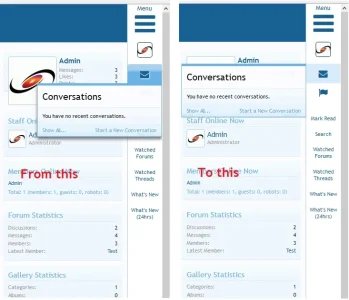
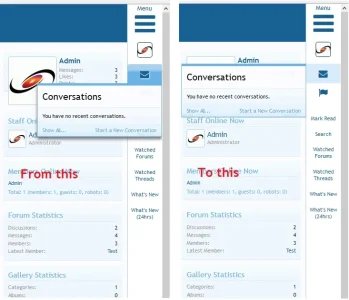
In other words:

Any suggestions on how to do this mean feat, is greatly appreciated
In other words:

Any suggestions on how to do this mean feat, is greatly appreciated
Last edited: