ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.2.3.0.0 Released
Read the rest of this update entry...
Version 2.2.3.0.0 Released
Changelog:
- XenForo 2.2.3 compatibility
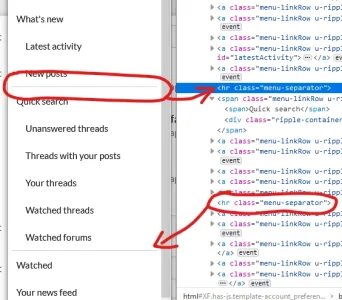
- Fixed an issue that caused forum, what's new, and media tab drop-downs to shift to the left which is only viewable when logged in and using sidebar navigation.
- Fixed an issue with search z-index which caused the search bar to end up behind the navigation bar when its location is set to the staff bar.
- Fixed an issue in QA threads that caused the styling to break when selecting a new solution.
- Fixed an issue with the left...
Read the rest of this update entry...