Xyphien
Well-known member

*Ignore OSRS*
I'm using the code
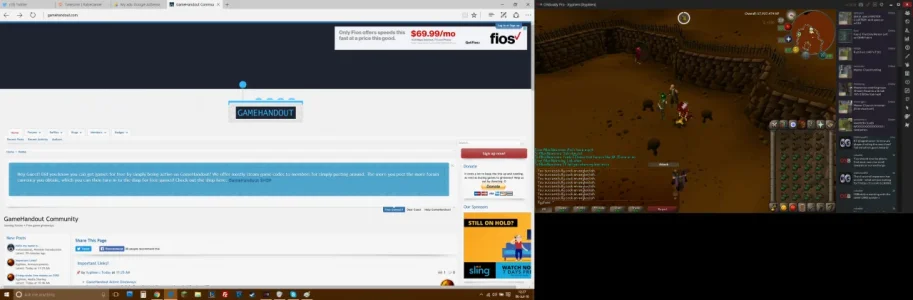
28. How do I place an image or advert in the header on the right?
Use the ad_header template and wrap the contents in a div like so:
Code:
<div style="float: right">
Image or advert code
</div>
for the first image and:
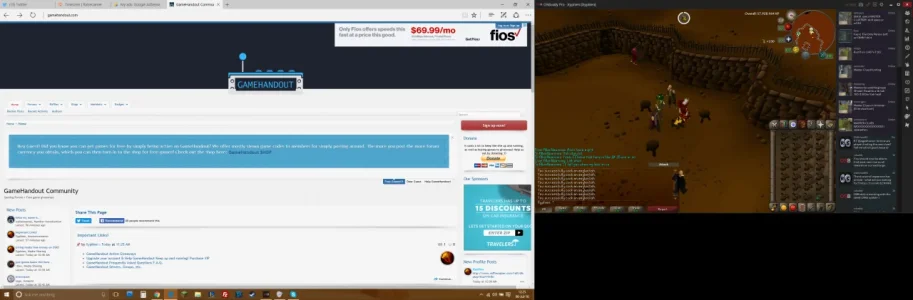
29. How do I place an image or advert in the header on the right and center it vertically?
Use the ad_header template and wrap the contents in a div like so:
Code:
<div style="display: block; float: right; line-height: {xen:calc '@headerLogoHeight - 4'}px; *line-height: @headerLogoHeight; height: @headerLogoHeight; vertical-align: middle">
Image or advert code
</div>
for the second image *Listed below*
How do I get it to simply appear next to the logo without it doing all of this weird stuff?