Jay182uk
Member
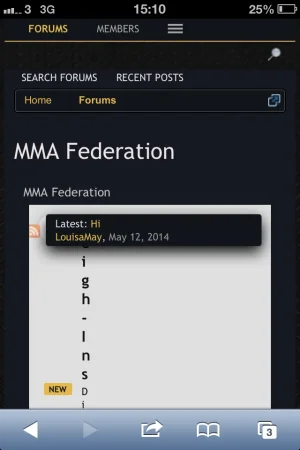
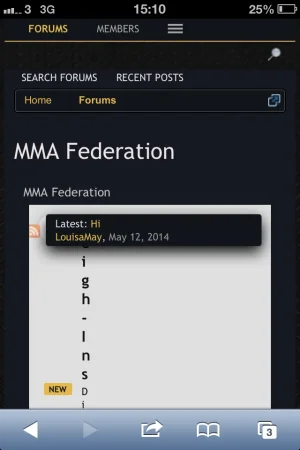
So my forum looks fine (Community.MMAFederation.com)
apart from when 'responsive design' is enabled. When it IS enabled (it's currently disabled as we speak) and is viewed from a mobile phone, everything looks as it should, minus the node section on the index page. (Node_List.css) - when in an actual forum or in a thread, it's perfect, just the Node List on the index page is screwed.
it looks like this: <- click
<- click
as you can see, the text (forum title, 'discussions/messages' section) is elongated and looks awful.
I've been advised that it must be the NODE_LIST.css templated, so I've had a look in there and a fiddle around but I can't seem to solve the problem, and no change I make improves on this appearance.
Here is the responsive code section of the NODE_LIST.css template incase anyone can identify a glaring error for me?
Any help would be AWESOME! as my boss is on my back about this and I'd love to have a fix for it
thank you!!
Jay
apart from when 'responsive design' is enabled. When it IS enabled (it's currently disabled as we speak) and is viewed from a mobile phone, everything looks as it should, minus the node section on the index page. (Node_List.css) - when in an actual forum or in a thread, it's perfect, just the Node List on the index page is screwed.
it looks like this:
 <- click
<- click as you can see, the text (forum title, 'discussions/messages' section) is elongated and looks awful.
I've been advised that it must be the NODE_LIST.css templated, so I've had a look in there and a fiddle around but I can't seem to solve the problem, and no change I make improves on this appearance.
Here is the responsive code section of the NODE_LIST.css template incase anyone can identify a glaring error for me?
<xen:if is="@enableResponsive">
@media (max-widthmaxResponsiveMediumWidth)
{
.Responsive .node .nodeText
{
margin-right: 0;
}
.Responsive.Touch .node .nodeDescriptionTooltip,
.Responsive .node .nodeDescription
{
display: none;
}
.Responsive .node .nodeLastPost
{
position: static;
height: auto;
width: auto;
background: none;
border: none;
padding: 0;
margin: -{xen:calc '@nodeText.margin-bottom - 2'}px 0 @nodeText.margin-bottom @nodeText.margin-left;
}
.Responsive .node .nodeLastPost .noMessages
{
display: none;
}
.Responsive .node .nodeLastPost .lastThreadTitle,
.Responsive .node .nodeLastPost .lastThreadUser
{
display: none;
}
.Responsive .node .nodeLastPost .lastThreadDate:before
{
content: attr(data-latest);
}
.Responsive .node .nodeControls
{
display: none;
}
.Responsive .node .subForumList
{
display: none;
}
.Responsive .nodeDescriptionTip
{
display: none;
}
}
@media (max-widthmaxResponsiveNarrowWidth)
{
.Responsive .subForumsPopup
{
display: none;
}
}
</xen:if>
Any help would be AWESOME! as my boss is on my back about this and I'd love to have a fix for it
thank you!!
Jay
Last edited: