woei
Well-known member
Hi guys,
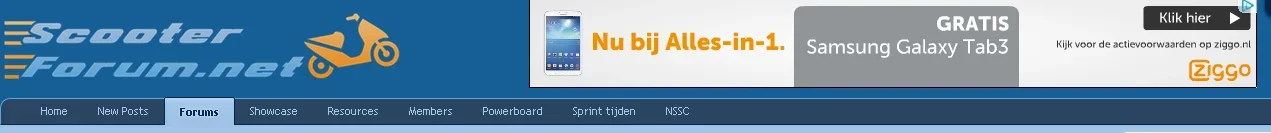
I'm really struggling with the position of my banner in the header. I have got it working, but I just want to move it a bit more to the left, because now the text "Login or Sign Up" is hoovering above it.
The code that I use to get it there is:
I have added a screenshot of the current situation. How do I just move it some more to the left. In the middle would be perfect, but when I use float: center the banner just shows up above the logo, creating an even more ugly situation
Anybody?
I'm really struggling with the position of my banner in the header. I have got it working, but I just want to move it a bit more to the left, because now the text "Login or Sign Up" is hoovering above it.
The code that I use to get it there is:
Code:
<div style="display: block; float: right; line-height: {xen:calc '@headerLogoHeight - 4'}px; *line-height: @headerLogoHeight; height: @headerLogoHeight; vertical-align: middle">I have added a screenshot of the current situation. How do I just move it some more to the left. In the middle would be perfect, but when I use float: center the banner just shows up above the logo, creating an even more ugly situation
Anybody?