Honestly speaking, the best way I know to exactly limit it to multiline and then force ellipse, is "-webkit-line-clamp" but this is not cross browser yet (Firefox and IE don't support it, and there isn't a good replace for it yet in css, or at least I don't know)
So, for now I can't add it to add-on as an option (because any one who use it will come here and ask "why it doesn't work in firefox and so as it must?" and I should explain why. And then they will absolutely say "So why you added it to add-on!")
But if you want it to have in your own site, then just take a few minutes and add "-webkit-line-clamp" to related block of css code. (you can google -webkit-line-clamp to learn more about it. Its so easy)
Of course there is another way => setting a fixed height for that container and then hide any more thing inside it. This way again is not a nice way. and again the same as above, I can't add it to core. You can easily get it with a few codes to set a fixed height for that part.
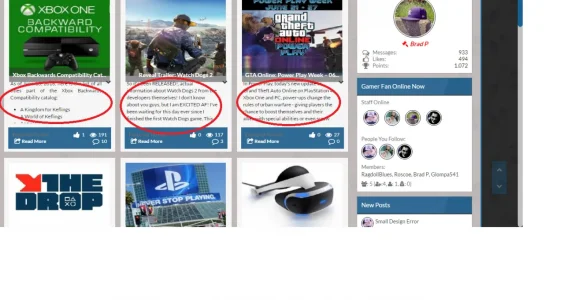
(I did it once in my site and Then Really didn't like it and it was so bad looking => just like the screenshot you gave as an example, where the last line of some of them are cut because of limitation of fixed height. The same is happening in default layout of featured threads in CTA FT add-on. And specially because of these kind of problems I decided to add some more layouts

)