I am not using UI.X myself, but IIRC it just doesn't work:
If
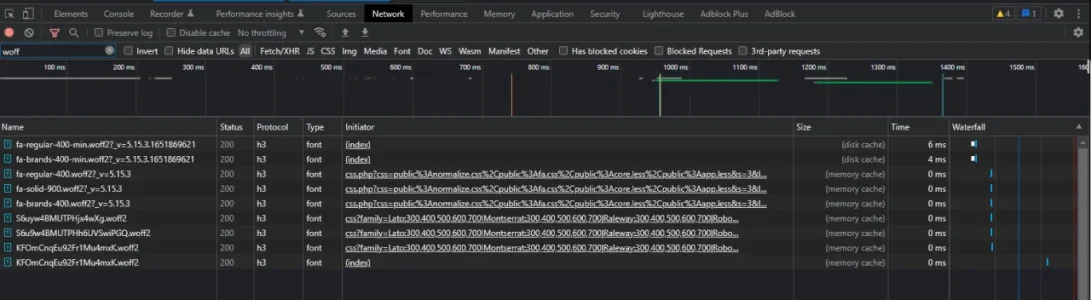
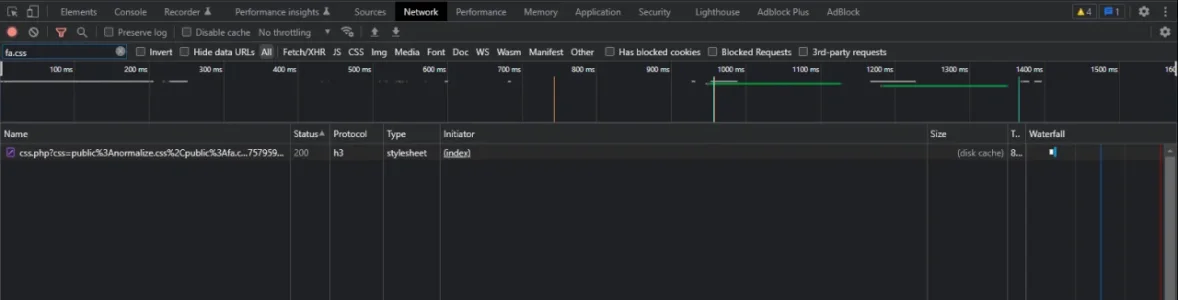
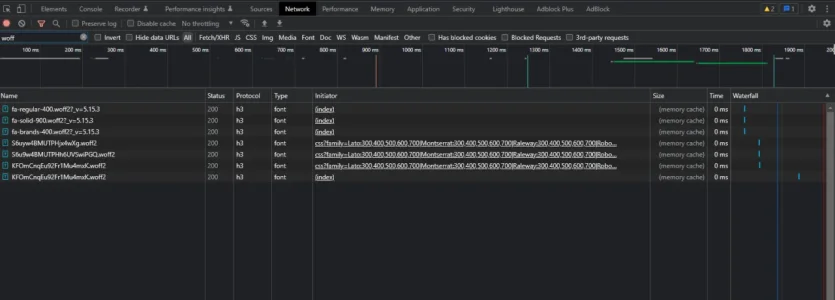
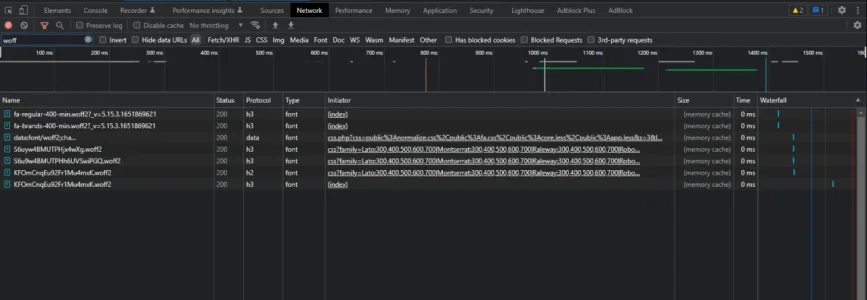
Load a frontend page in one of your UI.X styles and check which .woff2 files are being loaded (via browser developer tools network tab) and check the output of rendered
If rendered
If
fa.css in your UI.X based styles is not reverted FAM most likely would not be able to apply the necessary modifications and thus the minimized CSS and subset font files would not be used - in worst case you would be loading the subset font files and the original ones.Load a frontend page in one of your UI.X styles and check which .woff2 files are being loaded (via browser developer tools network tab) and check the output of rendered
fa.css.If rendered
fa.css doesn't include whole FA css and if only -min.woff2 files are being loaded you should be fine, if not you might need to revert.